Полезные инструменты каждого дизайнера
Figma
Figma - Основной наш инструмент. Наше оружие, как и оружие любого современного дизайнера. Недавно Figma выпустила большое обновление, что сделало ее еще более мощным инструментом. Дизайнеры, разработчики – все активно используют Figma в нашей команде для создания и совместной работы над дизайн-проектами. Короче говоря, Figma помогает нам делать крутые дизайны и упрощает работу команды. Это как наш секретный инструмент для создания уникальных, креативных и качественных проектов!

Adobe Creative Cloud
Adobe Creative Cloud - Это набор программ и сервисов от компании Adobe, который используется для создания разнообразных мультимедийных контентов, включая графический дизайн, фотографию, видеомонтаж, анимацию и многое другое. Этот пакет включает такие популярные приложения, как Photoshop, Illustrator, InDesign, Premiere Pro и After Effects, а также множество других.

Jitter
Jitter - Сервис для создания несложной анимаций прямо в браузере. Поможет тем, кто хочет добавить анимацию в свой проект, но пока еще сложно работать с более сложными инструментами, например, вместо After Effects. Подходит, чтобы быстро анимировать интерфейс и показать его заказчику или разработчикам.

Miro
Miro - Это современный инструмент для онлайн-коллаборации и дизайна, который может быть очень полезным для UX/UI дизайнеров и команд, занимающихся проектированием пользовательских интерфейсов. Вот как UX/UI дизайнеры могут использовать Miro: создание идеи и концепции, совместная работа и обратная связь, создание информационной архитектуры, прототипирование, исследования и тестирование, управление проектами.

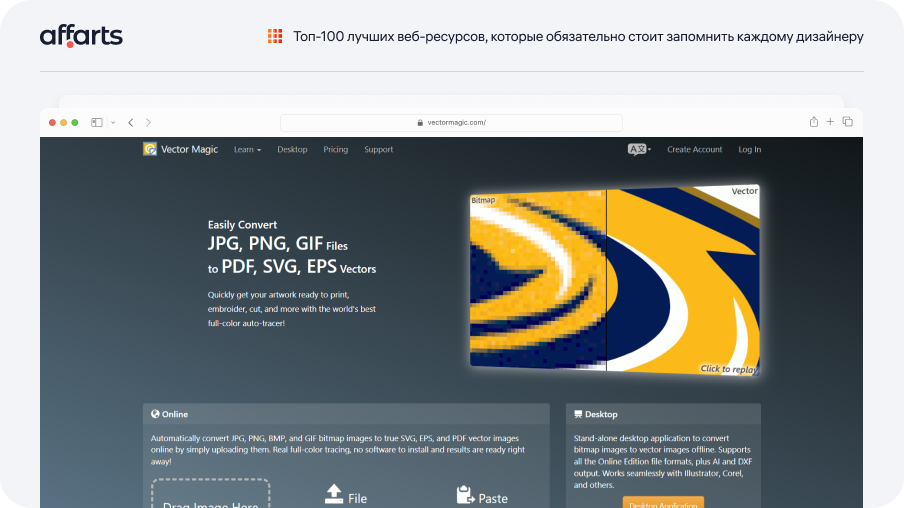
Vector Magic
Vector Magic - Инструмент для трассирования растровых изображений. С его помощью можно конвертировать логотипы, иллюстрации или другие растровые изображения в вектор, чтобы использовать для разных целей и сохранить качество.

Sketch
Sketch - Sketch ориентирован на пользователей macOS, известен своими возможностями интуитивного проектирования интерфейсов, что делает его хорошим выбором для дизайнеров веб-сайтов и приложений. В отличие от Figma это приложение только с одноразовой лицензией и менее интегрированным опытом совместной работы.

Adobe XD
Adobe XD - Это инструмент для дизайна пользовательских интерфейсов UI и прототипирования, созданный Adobe. Он предназначен для разработки веб-сайтов, мобильных приложений и других интерактивных проектов. Adobe XD дает возможность создавать макеты, интерактивные прототипы и совместно работать над проектами, что делает его мощным инструментом для дизайна пользовательского опыта (UX/UI).

InVision
InVision - Онлайн-сервис и платформа для дизайна интерфейсов и прототипирования. Он предоставляет инструменты для создания интерактивных макетов и прототипов веб-сайтов и мобильных приложений, а также позволяет командам совместно работать над проектами, проводить тестирование пользовательского опыта и собирать обратную связь от заказчиков и пользователей. InVision широко используется дизайнерами и разработчиками для улучшения процесса проектирования и разработки пользовательских интерфейсов.

Zeplin
Zeplin - Это инструмент и платформа для совместной работы между дизайнерами и разработчиками при создании веб-сайтов и мобильных приложений. Он позволяет дизайнерам загружать свои дизайн-макеты (например, из Sketch или Figma) и делиться ими с разработчиками, предоставляя автоматические спецификации, стили и ресурсы, что упрощает процесс перевода дизайна в код и улучшает сотрудничество между командами.

Marvel
Marvel - Это онлайн-платформа и инструмент для создания прототипов пользовательских интерфейсов (UI) и пользовательского опыта (UX). С помощью Marvel App дизайнеры могут быстро и легко создавать интерактивные прототипы веб-сайтов и мобильных приложений без необходимости кодирования. Этот сервис также позволяет командам тестировать и собирать обратную связь от пользователей для улучшения дизайна перед разработкой.

Canva
Canva - Это онлайн-платформа для графического дизайна, которая предоставляет инструменты и шаблоны для создания разнообразных графических материалов, таких как постеры, баннеры, презентации, социальные медиа-посты, логотипы и многое другое. Canva разработан для того, чтобы быть доступным и удобным в использовании, даже для тех, кто не является профессиональным дизайнером, и предоставляет широкий спектр инструментов и ресурсов для создания креативных дизайн-проектов.

Лучшие ресурсы с библиотеками иконок
Font Awesome
Font Awesome - Это сервис с более чем 1600 векторными иконками, идеально подходящими для улучшения внешнего вида веб-сайтов и приложений. С его легкой интеграцией через CSS или JavaScript, широким выбором стилей и тем, а также масштабируемостью иконок без потери качества, Font Awesome является популярным инструментом среди веб-дизайнеров и разработчиков. Сервис предоставляет бесплатный план и платные опции для удовлетворения потребностей проектов различной сложности.

Fontello
Fontello - Сервис, который позволяет создавать собственные иконки и шрифты для веб-проектов, обеспечивая гибкость и кастомизацию. Он предоставляет простой и интуитивно понятный интерфейс для выбора и настройки иконок, а затем генерирует необходимый код для интеграции с сайтом или приложением. Fontello также поддерживает векторные форматы, обеспечивая отличное качество на разных устройствах и экранах.

Flaticon
Flaticon - Онлайн-платформа и база данных иконок с огромным выбором — более 4 миллионов векторных материалов для веб-дизайна и графических проектов. Сервис предоставляет возможность поиска, выбора и загрузки иконок в различных форматах, а также интеграции с дизайн-приложениями. Flaticon также предоставляет бесплатные иконки и платные подписки для дополнительных возможностей и доступа к расширенной коллекции иконок.

Iconmonstr
Iconmonstr - Это бесплатный онлайн-ресурс, предоставляющий доступ к более чем 4 500 высококачественным векторным иконкам. Этот сервис обеспечивает удобный поиск, простую загрузку и возможность скачивания иконок в различных размерах и форматах, что делает его ценным инструментом для веб-дизайнеров и разработчиков. Iconmonstr также предоставляет иконки для коммерческого использования без необходимости указания авторства.

Iconfinder
Iconfinder - Популярная платформа для поиска и загрузки иконок, предлагающая более 5 миллионов высококачественных графических символов и иконок. Сервис обеспечивает широкий выбор стилей и тематических наборов, удобный поиск и возможность настройки иконок перед скачиванием. Iconfinder также предоставляет инструменты для дизайнеров и разработчиков, помогая им создавать уникальные иконки и продавать свои творческие работы на платформе.

Tabler Icons
Tabler Icons - Коллекция бесплатных SVG-иконок с открытым исходным кодом и возможностью настройки. Особенностью Tabler Icons является их современный и минималистичный дизайн, который хорошо сочетается с современными веб-трендами.

Iconsax
Iconsax - Библиотека пиктограмм, которые легко настраиваются. Тут представлены 1000 иконок в шести разных стилях: линейные, объемные, двухцветные, полужирные, контурные, ломаные.

Phosphor Icons
Phosphor Icons - Еще один ресурс с иконками для всевозможных приложений и пользовательских интерфейсов. Он предлагает широкий выбор качественных векторных иконок с актуальным и минималистичным дизайном, отвечающим современным стандартам. Вам не придется тратить много времени на поиск подходящих иконок, так как коллекция включает в себя разнообразные категории, и их легко настраивать по цвету и размеру благодаря векторному формату.

IconPark
IconPark - Библиотека иконок с удобным поиском и фильтрами, что поможет быстро найти подходящие элементы. Библиотека регулярно обновляется, добавляются новые и актуальные иконки. Все иконки предоставляются в векторных форматах, поэтому легко изменять их размер, цвета и другие параметры, чтобы они лучше вписывались в дизайн.

Коллекции шрифтов
Pavlushin Design Fonts
Pavlushin Design Fonts - Сервис созданный дизайнером Андреем Павлушиным. Шрифты размещаются разными авторами и доступны для бесплатного скачивания. В библиотеке более 150 бесплатных шрифтов, наборных и акцидентных. Шрифты доступны на любом устройстве. Их можно скачать с компьютера, а потом отправить ссылкой на телефон или планшет.

Google Fonts
Google Fonts - Благодаря огромному выбору шрифтов, доступных бесплатно, дизайнеры могут легко найти и внедрить типографику, соответствующую стилю и требованиям проекта. Шрифты доступны как для коммерческих, так и некоммерческих целей, без ограничений по лицензии. Вы можете легко получить код CSS или HTML для выбранных шрифтов и вставить его в свой проект.

Fontshare
Fontshare - Fontshare предлагает широкий выбор шрифтов профессионального, включая такие, как Satoshi, General Sans, Melodrama, Cabinet Grotesk и многие другие. Теперь ко всем шрифтам Fontshare можно легко получить доступ на платформе Framer. Просто выберите текстовый слой, перейдите в меню выбора шрифтов и найдите нужные вам шрифты.

Font Squirrel
Font Squirrel - Популярный ресурс для дизайнеров, которые ищут бесплатные шрифты высокого качества. Здесь вы найдете большую коллекцию качественных шрифтов разных стилей. Ресурс предоставляет инструмент Webfont Generator, который упрощает создание шрифтов для вашего сайта.

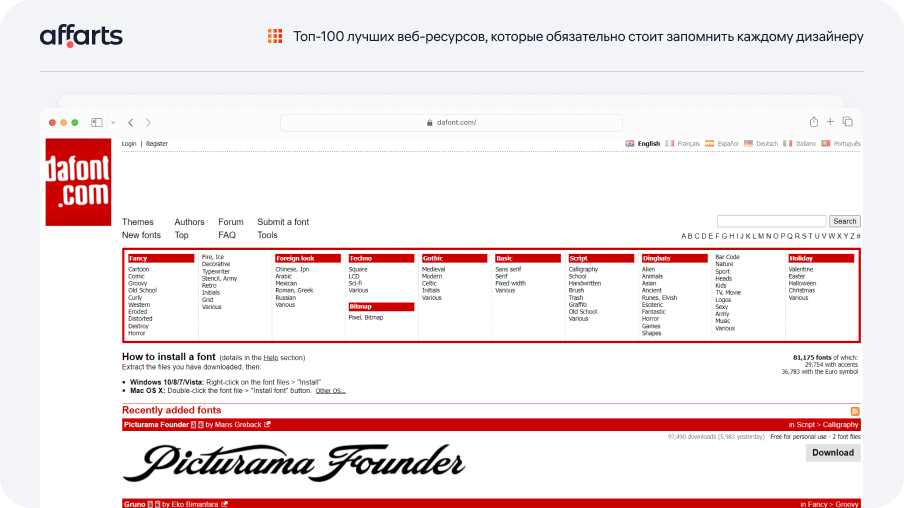
DaFont
DaFont - Это сайт, на котором можно найти огромный выбор бесплатных и уникальных шрифтов, что делает его одним из любимых ресурсом для дизайнеров. На сайте есть удобный поиск по алфавиту, по стилю, автору или популярности. Нужно помнить, что не все шрифты на DaFont могут быть подходящими для коммерческих проектов, так как некоторые из них могут иметь ограничения по лицензии.

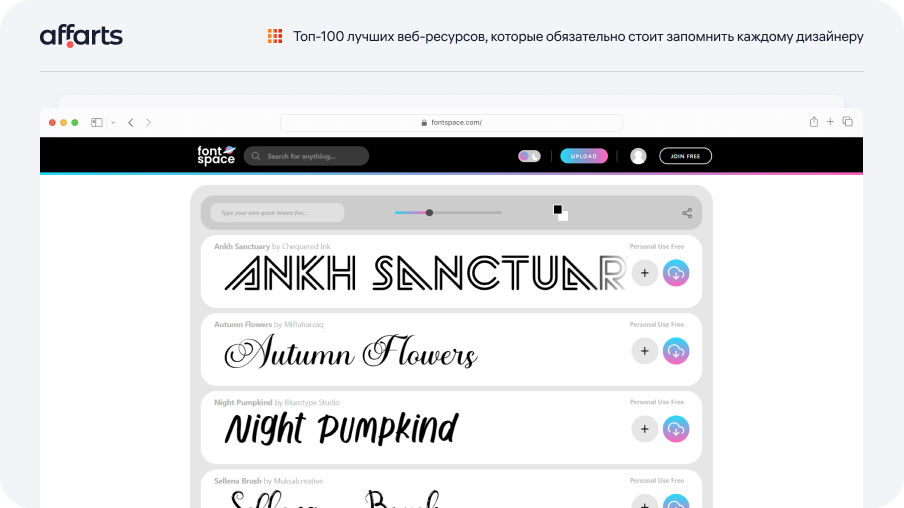
FontSpace
FontSpace - Это хранилище бесплатных шрифтов с большим выбором. Благодаря ему можно найти типографику под свои цели. На FontSpace представлено более 64 тысяч бесплатных шрифтов, добавленных более чем 3 000 дизайнерами. Все шрифты четко разбиты на категории. Указано подходят ли они для коммерческого или личного использования. Можно воспользоваться тегами для удобного поиска шрифтов под свой запрос. Вы можете выбирать шрифты из категорий "Популярные", "Новые" открыть вкладку "Случайные".

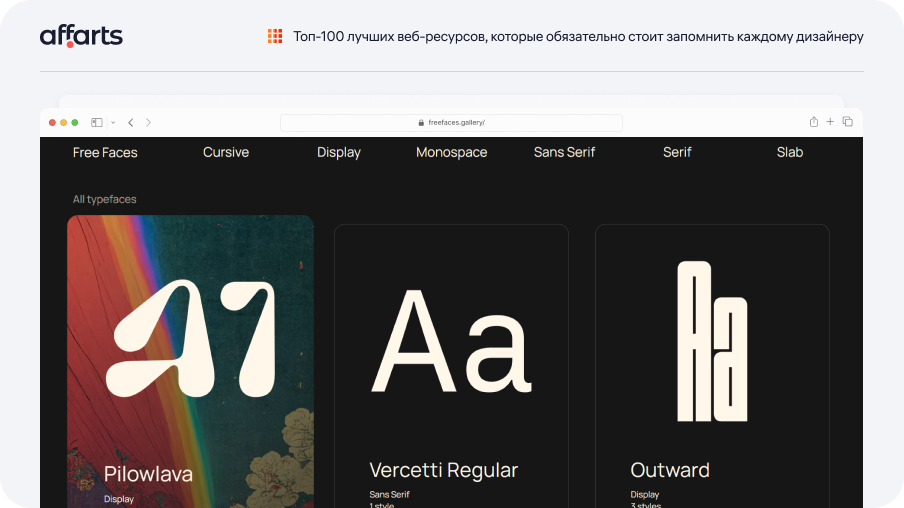
Free Faces Gallery
Free Faces Gallery - Этот ресурс предоставляет коллекцию бесплатных шрифтов для дизайнеров. На сайте разработана функциональная цветовая палитра. Для разделения сайта по разделам каждому шрифту соответствует свой цвет. На этом сайте можно не только найти шрифт, но и продемонстрировать свои работы.

Полезные ресурсы и обучение
Skillbox
Skillbox - Это образовательная платформа, с онлайн-курсами и программами обучения в сфере дизайна, веб-разработки, маркетинга, программирования и многого другого. Представлены как начальные, так и продвинутые курсы. Можно выбрать программу по вашему уровню и целям. Обучение проходит в удобном времени и темпе. Они предоставляют обратную связь, проверку домашнего задания. У вас сохраняется доступ ко всем видеоурокам, поэтому можно вернуться к ним спустя время. Плюс, Skillbox публикует полезные информационные и обучающие статьи, которые можно взять себе на заметку.

Нетология
Нетология - Еще одна платформа с онлайн-курсами. Курсы по дизайну представлены в разных направлениях: UI/UX, графический дизайн, иллюстрация, 3D-моделирование и анимация, геймдизайн и моушн. В курсах много практики на реальных кейсах. Помогают собрать портфолио и резюме. Есть возможность получить удостоверение о повышении квалификации или диплом о профессиональной переподготовке. Можно пройти короткие базовые, но бесплатные курсы. Это поможет понять формат занятий, нравится вам направление или нет.

Bang Bang Education
Bang Bang Education - Школа дизайна и технологий. Студенты школы учатся у сотрудников Яндекса, Авито, Самоката, AIC, Pinkman и других крупных компаний. Есть небольшие бесплатные курсы, так и платные. Школа проводит онлайн-фестивали, организует программу "Точка зрения", создает образовательные видео, проводит открытые уроки и курсы. Программы обучения включают 3-4 модуля, каждый из них содержит видеоуроки, домашние задания и дополнительные материалы. Новые уроки доступны каждую неделю. Студенты выполняют задания и могут получить фидбек на вебинарах. В конце модуля итоговые работы защищаются перед преподавателями. Общение с наставниками и однокурсникам проходит через Slack. После успешного завершения выдают сертификат.

Школа дизайнеров в Бюро Горбунова
Школа дизайнеров в Бюро Горбунова - Бесплатные места на первом этапе предоставляются победителям конкурса. Для участия в конкурсе нужно представить рассказ о себе, создать портфолио, и выполнить творческое вступительное задание. В конкурсе побеждает участник, набравший самый высокий балл, но не ниже проходного. Победитель получает полный возврат оплаты за первый этап. У Бюро Горбунова много партнеров, которые могут предложить работу выпускникам школы. Они приходят на защиту дипломов, также задают вопросы и могут предложить тестовое задание после выпуска. Но всегда нужно рассчитывать на себя и не ждать, что сразу появится много предложений.

Яндекс Практикум
Яндекс Практикум - Образовательная платформа, созданная Яндексом, ориентированная на разработчиков, дизайнеров и аналитиков данных. На платформе предлагаются курсы, разработанные в соавторстве с ведущими IT-компаниями и экспертами отрасли, что гарантирует актуальность знаний. Студенты имеют доступ к реальным брифам и задачам, предоставляемым заказчиками из бизнес-сферы, что позволяет практиковаться на реальных проектах. Кроме того, на платформе активно применяется метод обучения по принципу "проект-студия", что помогает развивать навыки, необходимые для работы. Поможет не только освоить теоретические аспекты дизайна, но и применить их на практике в реальных коммерческих проектах, повышая свою квалификацию и уровень конкурентоспособности.

Uprock School
Uprock School - Основное отличие Uprock School заключается в комбинации интерактивных онлайн-курсов и индивидуальных занятий с опытными менторами. Это позволяет студентам получать персональную обратную связь и рекомендации. У них есть бесплатные вводные курсы, чтобы ознакомиться с профессией, ключевыми навыками и инструментами. У них собрана библиотека с полезными статьями, актуальными новостями и инсайтами из сферы дизайна.

Contented
Contented - Платформа имеет статус резидента «Сколково» и является партнером Mail.ru Group, что подтверждает высокое качество обучения. На курсах Contented доступны обучение графическому и веб-дизайну, дизайну интерфейсов, айдентики и интерактивным медиа. Обучение ориентировано на практическое применение, чтобы выпускники онлайн-школы имели конкурентное преимущество на рынке труда. Обучение продолжается от 5 до 18 месяцев, в то время как курс по дизайн-системам можно пройти всего за 4 недели. После успешной сдачи всех зачётных работ вы получите сертификат. У вас будет готовое портфолио с проектами, с которым можно начать карьеру.

Geek Brains
Geek Brains - Образовательная платформа предлагает курсы для детей и взрослых. Есть четыре формата занятий: в группе или индивидуально, смотреть уроки онлайн или полностью в записи. Обучение связано с регулярным повторением прошлого материала по принципу STEM. Они проводят бесплатные мероприятия и онлайн-марафоны, где разбирают кейсы и рассказывют о своем опыте. Ученики могут использовать библиотеку с подкастами, видеоуроками и статьями.

Британская высшая школа дизайна (БВШД)
Британская высшая школа дизайна - Школа предлагает разнообразные образовательные программы в области дизайна, искусства, технологий и бизнеса. У них есть интенсивы, воркшопы и полноценные программы обучения. Студенты могут получить образование по международным стандартам в области дизайна и искусства

Coursera
Coursera - Одна из ведущих онлайн-платформ для образования и обучения. Основное отличие Coursera заключается в том, что она предоставляет доступ к курсам и специализациям от ведущих университетов и организаций со всего мира. Платформа также предлагает возможность получения сертификатов и даже дипломов в различных областях, включая дизайн.

Дизайн-кабак
Дизайн-кабак - Сборник статей в блоге на платформе Медиум. На этом ресурсе можно прочесть статьи на всевозможные темы мира дизайна, в которых все объяснено простым языком. Плюс, это клуб по интересам для людей, готовых делиться своими знаниями и опытом в формате статей

Baymard Institute
Baymard Institute - База UX ресерчей. Охватывает такие темы, как UX-дизайн, эффективность конверсии, оптимизация мобильных сайтов и другие аспекты электронной коммерции. За последние десять лет Baymard Institute, провели UX-анализ более сотни интернет-магазинов в разных нишах. UX-аналитика объясняется простым языком, с наглядными примерами и изображениями. Они выложили и разобрали очень много сайтов, есть общий рейтинг по категориям. Нужна подписка, но есть и бесплатные материалы.

Smashing Magazine
Smashing Magazine - На этом ресурсе можно найти статьи, учебные пособия и ценные сведения, которые помогают дизайнерам быть в курсе последних тенденций. Вы найдете много качественных статей и туториалов с практическими советами. Smashing Magazine регулярно организует конференции и вебинары, где можно получить обновленную информацию о последних трендах. Кроме того, Smashing Magazine предоставляет доступ к ресурсам и инструментам, таким как шаблоны и иконки, которые могут ускорить и упростить процесс дизайна и разработки. В сообществах и форумах общаются на разные темы, задают вопросы и обсуждают сложные задачи

Сайты для поиска вдохновения
Dribbble
Dribbble - Платформа и социальная сеть позволяет дизайнерам делиться своими работами и соцсетями, получать отзывы и общаться с другими профессионалами в различных областях дизайна. Dribbble предоставляет дизайнерам возможность демонстрировать свои проекты и работы в форме шот.

Dprofile (Дипрофайл)
Dprofile - Портфолио дизайнеров могут быть источником идей и вдохновения. Дизайнерам поможет создавать портфолио и презентовать себя, увеличивать насмотренность, обмениваться опытом и становиться частью комьюнити. Кроме вдохновения можно находить заказчиков и исполнителей, изучать работы коллег.

Awwwards
Awwwards - Платформа и сообщество, которое оценивает и награждает выдающиеся веб-сайты. Для дизайнеров и веб-разработчиков это дает возможность демонстрировать свои работы, получать обратную связь от экспертов. Сайт показывает лучшие примеры веб-дизайна и вдохновляет дизайнеров на создание своих проектов. Awwwards также предоставляет ресурсы и учебные материалы для развития навыков веб-дизайна и вдохновения.

Mobbin
Mobbin.Design - Онлайн-ресурс и каталог, который сфокусирован на дизайне мобильных приложений и интерфейсов. Он предоставляет обширную коллекцию снимков экранов и скриншотов мобильных приложений с дизайн-решениями и пользовательскими интерфейсами. С помощью этого ресурса можно узнать, как реализованы определенные функции, а также анализировать тренды.
Mobbin.Design предоставляет источник вдохновения, и возможность изучать лучшие практики в дизайне мобильных интерфейсов.

SaaS landing page examples
SaaS Landing Page - Ресурс для привлечения потенциальных клиентов и продвижения конкретного SaaS-продукта или сервиса. Он разработан с учетом особенностей SaaS-решения и ориентирована на привлечение пользователей к онлайн-сервису. Этот ресурс предоставляет обзоры и анализы страниц запуска для SaaS-продуктов, что что вдохновит вас на создание эффективных лендингов для своих проектов.

SaaS App Design Inspiration
SaaS Interface - Предоставляет коллекции интерфейсов, которые могут включать в себя разнообразные варианты дизайна для SaaS-приложений. Для дизайнеров и разработчиков это может быть ценным ресурсом для анализа трендов в дизайне SaaS-программ и получения идей для улучшения пользовательских интерфейсов своих собственных SaaS-продуктов.

Behance
Behance - Платформа и социальная сеть для демонстрации своих портфолио и поиска вдохновляющих дизайнерских проектов в разных областях. На Behance все проекты разбиты на категории, такие как графический дизайн, фотография, UI/UX, иллюстрации и многие другие. Здесь авторы имеют возможность представлять свои работы и делиться ими с сообществом. Также они могут предлагать свои работы на продажу. Вы можете представлять свое творчество и монетизировать его. Behance также часто используется рекрутерами и компаниями для поиска талантливых специалистов.

Chamjo
Chamjo – Подборка интерфейсов мобильных приложений, бесплатный аналог Mobbin. Исследуйте мобильные интерфейсы, анализируйте дизайн-решения и получать вдохновение для своих собственных проектов в области мобильного дизайна. Этот ресурс поможет изучить тренды в дизайне мобильных приложений и лучшие практики.

Landing Love
Landing Love - Сайт с бесплатными шаблонами и ресурсами для создания лендингов и веб-страниц. Этот ресурс полезен для тех, кто ищет идеи и готовые решения для создания эффективных и стильных лендингов. Вы найдете шаблоны, инструменты и советы по их использованию. Сайт упростит процесс создания лендингов и сэкономить время при разработке проектов.

SiteInspire
SiteInspire - Каталог креативных и визуально красивых сайтов. Вы найдете сайты по разным тематикам и стилям, что может быть полезным для тех, кто ищет идеи и вдохновение для своих собственных проектов. Этот ресурс позволяет фильтровать сайты по критериям, таким как стиль, цветовая палитра и типы контента, чтобы найти наиболее подходящие примеры для конкретных задач. SiteInspire помогает оставаться в курсе последних тенденций и создавать креативные и современные веб-сайты.

CSS Design Awards
CSS Design Awards - Организация, которая признает и отмечает лучшие веб-дизайны, награждает выдающиеся сайты, особенно в области CSS (Cascading Style Sheets). На CSS Design Awards можно найти примеры дизайнов, которые выделяются своими уникальными подходами к использованию CSS и других технологий.

Pinterest - Один из самых известных ресурсов для всех. Социальная сеть и веб-платформа, ориентированная на обмен и хранение изображений и идей, а также на поиск вдохновения во всевозможных областях. Фокусируется на визуальном контенте, коллекционировании изображений, которые пользователи могут сохранять на своих виртуальных досках. На Pinterest пользователи могут создавать доски, категоризировать их по интересам и добавлять изображения (пины) на свои доски. Это позволяет пользователям организовывать идеи, проекты и вдохновение в одном месте.

Несколько свежих альтернатив Pinterest:
Arena
Are.na - Платформа помогает собирать и организовывать контент. Пользователи создают каналы, которые представляют собой организованные коллекции ссылок, изображений, текстов и другого контента в определенной тематике. Эти каналы могут использоваться для исследований, совместной работы и обмена знаниями внутри сообщества.

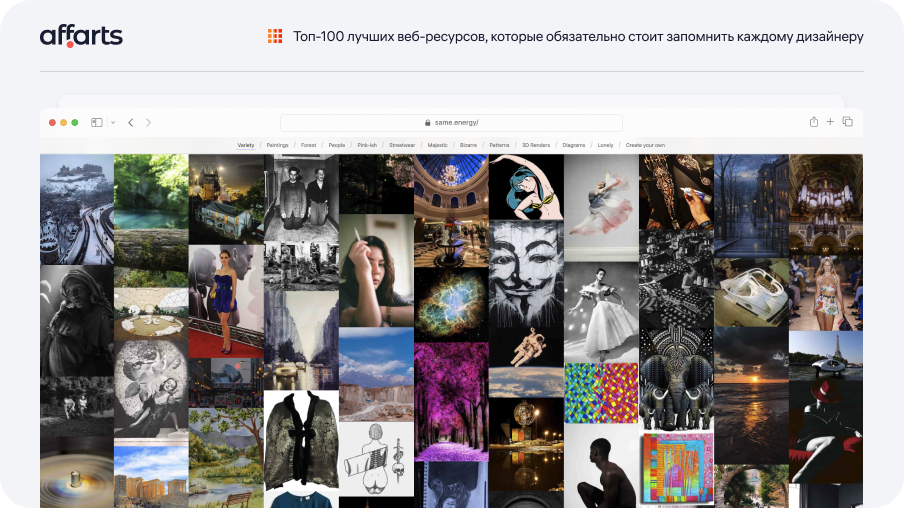
Same Energy
Same Energy - Уникальная система визуального поиска которая позволяет пользователям находить изображения по их визуальному сходству, а не по ключевым словам в тексте. Можно загрузить собственное изображение или ввести текстовый запрос, и Same Energy предоставит набор визуально схожих изображений из своей базы данных.

Savee
Savee - Инструмент упрощает сохранение и организацию ссылок на сайты, статьи и ресурсы. Это менеджер закладок с функциями тегирования, категоризации и обмена сохраненными ссылками. Savee позволяет пользователям создавать интерактивные прототипы с помощью перетаскивания элементов интерфейса, добавлять анимации и эффекты перехода между экранами. Это облегчает процесс тестирования и презентации перед фактической разработкой. Сервис также может упростить коммуникацию между дизайнерами и разработчиками, позволяя им лучше понимать концепции и требования проекта.

Помощь в исследованиях и аналитике
Google Search Console
Google Search Console - Инструмент отслеживает взаимодействие сайта с поисковой системой Google, предоставляет данные о запросах пользователей и индексации контента. Сервис предоставляет информацию о том, как пользователи находят ваш сайт в поисковой выдаче, и какие запросы приводят к его переходам. Вы можете управлять тем, как Google индексирует ваши страницы, отправляя карты сайта и управляя индексацией. Search Console предупреждает о проблемах, ошибках сканирования или недоступности страниц. Вы получаете данные о CTR, позициях в выдаче и других метриках, которые помогают оценить эффективность вашей SEO-оптимизации.

Яндекс.Метрика
Яндекс Метрика - Сервис предоставляет информацию о времени проведенном на сайте, отказах, интересах аудитории и других параметрах, помогая оптимизировать контент и дизайн сайта. Вы можете настраивать цели для отслеживания конверсий, а также анализировать воронки, чтобы понять, как пользователи проходят через определенные этапы на сайте. Сервис интегрируется с рекламными кампаниями, что позволяет оценивать эффективность рекламы и расходы на маркетинг. Яндекс.Метрика доступна также в виде мобильного приложения, что позволяет отслеживать аналитику в реальном времени.

Hotjar
Hotjar - Позволяет визуализировать, где посетители кликают, скролят и проводят больше времени на сайте с помощью тепловых карт. Можно просматривать записи сессий пользователей, чтобы понять, как они взаимодействуют с сайтом, какие проблемы они могут сталкиваться и как улучшить пользовательский опыт. Воронки и анализ воронок помогают определить, на каком этапе пользователи чаще всего покидают сайт или завершают конверсии.

Google Analytics
Google Analytics - Комплексная веб-аналитика помогает контролировать посещаемость сайта, отслеживать поведение пользователей и получать ценные сведения о производительности сайта, его аудитории и конверсии. Позволяет отслеживать цели и конверсии на сайте, такие как отправка форм, покупки или регистрации. Позволяет разделять аудиторию на различные группы для более детального анализа. Также у Google есть свои видео-уроки на эту тему.

Crazy Egg
Crazy Egg - Инструмент показывает поведение пользователей на сайте с помощью тепловых карт и карт скроллинга. Разбивают данные о кликах по разным сегментам аудитории, что позволяет лучше понять, как разные группы пользователей взаимодействуют с сайтом. Разбивают данные о кликах по разным сегментам аудитории, что позволяет лучше понять, как разные группы пользователей взаимодействуют с сайтом.

UsabilityHub
UsabilityHub - Платформа предназначена для тестирования пользовательского интерфейса. Она предлагает тестирование предпочтений и тестирование кликов, для оценки и оптимизации удобства дизайна. Позволяет проводить тесты с интерактивными прототипами, чтобы определить, как пользователи взаимодействуют с функциональностью. Тестирование макетов помогает оценить размещение элементов на странице и логику интерфейса.

Подборка дизайн-систем, библиотек и гайдов
Material-UI
Material-UI - Библиотека компонентов, которые соответствуют принципам Material Design. Material-UI обеспечивает поддержку отзывчивого дизайна, что позволяет вашим приложениям выглядеть хорошо на разных устройствах и экранах. Вы можете легко настраивать стили компонентов Material-UI с помощью тем и собственных стилей, чтобы соответствовать дизайну вашего проекта.

Ant Design
Ant Design - Популярная библиотека пользовательского интерфейса (UI) для React и других платформ, разработанная компанией Alibaba Group. Она содержит набор компонентов и целостный язык дизайна для упрощения разработки веб-приложений. Богатый набор готовых компонентов, таких как кнопки, формы, таблицы, модальные окна, навигационные элементы и многое другое.

Component Gallery
Component Gallery - Этот ресурс предоставляет элементы дизайн-системы, организованные по компонентам. Каждый компонент сопровождается подробными кодовыми примерами, что позволяет разработчикам легко интегрировать их в свои приложения без необходимости писать код с нуля. Для дизайнеров это означает существенную экономию времени, так как они могут использовать готовые компоненты вместо создания их с нуля

Design Systems for Figma
Design Systems for Figma - Этот ресурс предлагает дизайн-системы, разработанные специально для использования в Figma. Дизайн-система поддерживает совместную работу, что повышает эффективность работы команды и улучшает коммуникацию. Дизайнеры могут настраивать и адаптировать компоненты системы дизайна в соответствии с конкретными требованиями проекта.

Дизайн-система Ростелекома
RT Design System - Дизайн-система, разработанная компанией «Ростелеком». Она поддерживает две темы внешнего вида, три стиля оформления и использует ключевые цвета бренда Ростелеком.

Дизайн-система Mail.ru Paradigm
Paradigm - Дизайн-система от Mail.ru Group. В их понимании система — это визуальный язык, определяющий вид интерфейса. Как и у каждой дизайн-системы, в ней есть принципы (модульность, параметричность, 4dp, адаптация). Сама система включает в себя цвета, типографику, иконки, и принцип построения сетки.

Контур.Гайды
Kontur Guides - Коллекция руководств и ресурсов по дизайну и разработке. Она является основным инструментом в дизайн-системе Контура. Она предоставлена в React библиотеке, для удобства использования веб-разработчиками и дизайнерами. Содержит в себе описание работы компонентов, рекомендации по использованию и сами базовые компоненты.

Foundation
Foundation - Это универсальный фреймворк для веб-разработки. Он представляет отзывчивую систему сетки и разнообразные компоненты CSS и JavaScript, что поможет создать отзывчивые и многофункциональные сайты. Библиотека включает в себя не только элементы кода, но и современный готовый дизайн веб-форм. JavaScript представлен на основе плагина jQuery, но в фреймворк входят и другие плагины. Их подключение будет зависеть от технического задания вашего проекта.

Semantic UI
Semantic UI - Фреймворк, известный своим чистым и понятным кодом. Он предлагает набор компонентов CSS и JavaScript для упрощения веб-разработки и улучшения пользовательского интерфейса. Он включает в себя часто используемые компоненты, такие как иконки, кнопки, надписи и т.д. Изучение и внедрение данного фреймворка в свой код, не займет много времени.

Bootstrap
Bootstrap - Распространенный фреймворк для создания отзывчивых и мобильных сайтов. Bootstrap предоставляет сеточную систему, которая автоматически адаптирует веб-сайт к разным размерам экранов, что обеспечивает хороший пользовательский опыт на разных устройствах, включая смартфоны и планшеты. Предложен набор готовых элементов интерфейса, таких как кнопки, формы, навигационные панели, модальные окна и многое другое.

Как выбрать цвета и цветовую палитру
Flatuicolorpicker
Flatuicolorpicker - Сервис предлагает варианты оттенков, которые можно выбрать по основным цветам и категориям. Идеально подойдёт вам, если требуется создать уникальный плоский дизайн.

Coolors
Coolors - Генератор цветовых палитр с возможностью настройки и выбора цветов по вашему вкусу. Максимально простой ресурс, позволяющий быстро и легко собрать подходящую цветовую палитру. Работает по схеме рулетки. В начале рандомно выпадает 5 цветов, по желанию вы фиксируете один или несколько и заново запускаете генератор. Все невыбранные цвета заменяться на новые, тем самым создавая уникальную цветовую палитру, под ваши требования.

Color Hunt
Color Hunt - Ресурс с отбором красивых и вдохновляющих цветовых палитр, созданных дизайнерами. В ней собраны большое количество палитр, которые ежедневно обновляются. Сайт удобен и прост в использовании, не требует предварительного изучения. Вам просто необходимо найти понравившуюся палитру или цвет из нее, навести курсор, увидеть шестнадцатеричный код и просто скопировать его.

Paletton
Paletton - Удобный инструмент для выбора цветовых комбинаций с учетом основных цветовых моделей, таких как RGB и CMYK. Представлен в виде цветового круга. Просто выберите нужный цвет, а платформа соберет его оттенки. Вы можете поделиться своей палитрой, просто скопировав ссылку на нее. Собирать смежные цвета в триады, а так же выбирать произвольные цветовые палитры.

Adobe Color Picker
Adobe Color Picker - Интерактивный инструмент от Adobe, который позволяет вам исследовать, выбирать и сохранять цветовые палитры. В нем встроены несколько вариантов цветовой гаммы. Присутствует возможность сохранять цветовые схемы других пользователей, и даже пользоваться их разработками. Содержит классический набор инструментов выбора цвета.

Material Palette
Material Palette - Генератор цветовых палитр в стиле Material Design от Google. Предлагает для начала выбрать два основных цвета, а позже подбирает и советует сочетания цветов, которые отлично будут смотреться на вашей странице. Также есть богатая цветовая палитра.

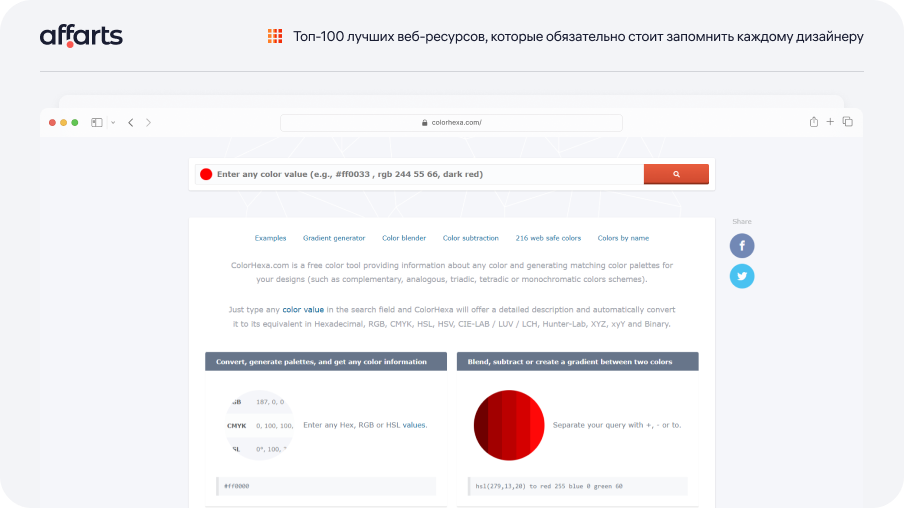
ColorHexa
ColorHexa - Многофункциональный инструмент для анализа цветов, который предоставляет информацию о цветах в разных цветовых моделях. Имеет особую функцию, которая показывает цвет так, как его будут видеть люди с различными расстройствами зрения. Поддерживает обширный формат поиска, вы можете ввести шестнадцатеричное значение, или просто название цвета.

ColorZilla
ColorZilla - Расширение для браузера Chrome и Mozilla, которое позволяет выбирать цвета на веб-страницах и получать их коды. Если вам требуется быстро определить цвет пикселя, не прибегая к помощи сторонних программ, этот плагин будет полезен. Его легко установить и просто использовать.

Adobe Capture
Adobe Capture - Мобильное приложение от Adobe, позволяющее создавать цветовые палитры, захватывая цвета из фотографий. Богатый функционал отличает приложение от других простых фоторедакторов. Созданный графический контент будет совместим автоматически с другими продуктами компании, такими как Adobe Photoshop CC и Illustrator CC. Вы можете работать не только с цветом, но и с фигурами, а так же кистями.

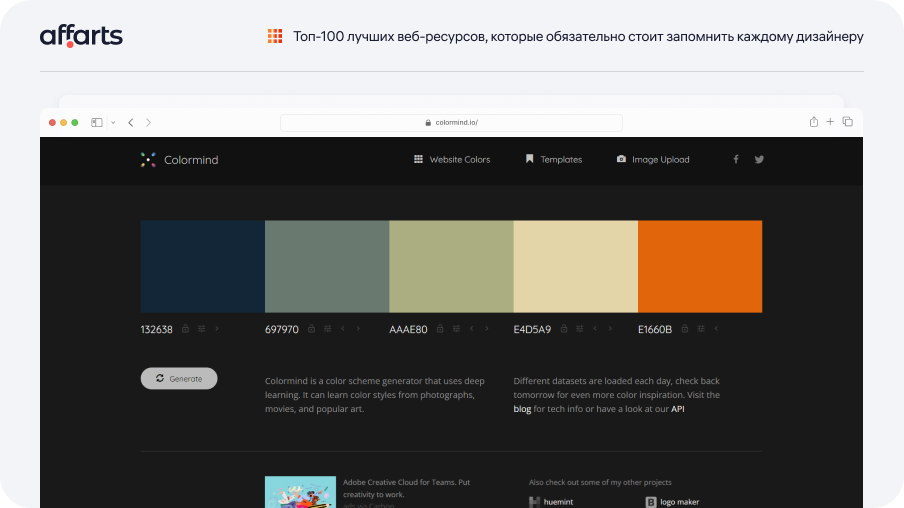
Colormind
Colormind - Интеллектуальный генератор цветовых палитр, использующий нейронные сети для создания гармоничных комбинаций. Прост в использовании, идеально подойдет для быстрого предложения цветовой палитры. Просто укажите несколько вариантов цвета, и генератор найдет совместимые для них цвета. Вы можете внести свой вклад в работу ИИ, оставляя отзывы на сгенерированные палитры.

Какие сайты помогут в создании логотипов
Looka
Looka - Это генератор логотипов, который использует искусственный интеллект. Он создает уникальные логотипы на основе ваших предпочтений. Он является платным, предоставляя пользователям несколько пакетов услуг. Для создания логотипа необходимо ответить на несколько вопросов, таких как цель бизнеса, предпочтений клиента и целевой аудитории. После этого будут предоставлены варианты оформления — цвет, шрифты. Как только вы выберете все необходимое, сервис сгенерирует вам несколько логотипов на выбор. Особенностью является возможность кастома уже готового логотипа.

Logomoose
Logomoose - Это интернет сообщество, вдохновляющее множество людей. В нем собраны лучшие логотипы от топовых дизайнеров. Пользователи могут искать логотипы по разным критериям, таким как стиль, отрасль или ключевые слова, что облегчает поиск концепций для своих проектов. Вы можете вступить в активный форум сайта, где не только обсудите тенденции, но и можете получить оценку своего логотипа, рекомендации по его редактированию, конструктивную критику.

Hatchful от Shopify
Hatchful by Shopify - Это абсолютно бесплатный инструмент, созданный компанией Shopify. Он позволит вам быстро создать базовый логотип. Однако не стоит надеяться на его возможности, функции ограничены. Сайт предоставлен всего на двух языках, английском и японском. Но создать логотип можно почти на любом языке. Если вам требуется быстрый и простой логотип, эта платформа вполне справится с этим.

LogoMaker
LogoMaker - Быстрый способ создания логотипов. На платформе собраны обширные библиотеки цветов, шрифтов, и макетов будущего логотипа. Из плюсов стоит отметить удобное хранение всех референсов, в виде списка. По сути сервис предоставляет уже готовые логотипы с возможностью их кастомизации.

FreeLogoDesign
FreeLogoDesign - Бесплатный сайт, для создания логотипов на основе шаблонов. Для получения результата высокого качества, требуется оформить подписку. FreeLogoDesign также предоставляет инструменты для создания других элементов, таких как визитки и заголовки для социальных сетей.

LogoGarden
LogoGarden - Удобная платформа для создания логотипов, предлагающая широкий выбор инструментов и шаблонов. Имеет классический набор функции работы с текстом, а также позволяет добавлять и работать с эффектами (тени, сверкание и тд.)

Logofury
Logofury - Сервис создаст логотип по названию вашей компании. Вы получите много вариантов и идей для будущего логотипа. Сайт позволяет вам быстро и эффективно искать логотипы по тематике, с помощью тегов. Также предоставлена возможность ставить оценки на готовые логотипы, топ которых вынесен в отдельный раздел сайта.

Какие нейросети полезны для дизайнеров
ChatGPT
ChatGPT - Всеми известная нейросеть, которая помогает дизайнерам в создании идей, а также прототипов UI. ChatGPT способен предоставлять советы по дизайну, помогать в обучении и отвечать на вопросы. Кроме того ChatGPT, может помогать в создании текстового контента для дизайнов, включая описания продуктов, мета описания и текста на веб-сайтах. Это особенно полезно для дизайнеров, которые не являются профессиональными копирайтерами. Может помочь в создании примеров диалоговых окон или карт пути клиента. Его часто используют для проведения пользовательских исследований, что позволяет оценить свою целевую аудиторию и ее потребности.

Midjourney
Midjorney - Искусственный интеллект, который генерирует уникальные изображения. Помогает с автоматическими рекомендациями по дизайну, предложениями по компоновке и стилю на основе пользовательских данных. Позволяет генерировать изображения по текстовому запросу, и общаться с другими дизайнерами и художниками через Дискорд.

Leonardo
Leonardo - С его помощью дизайнеры могут автоматически улучшать и редактировать изображения, экономя время и силы. Одной из лучших функций является возможность создавать изображение по текстовому описанию. Система также позволяет загружать собственные работы, чтобы другие дизайнеры могли использовать их в качестве референсов. Ресурс является бесплатным, но требует предварительной регистрации для получения доступа через Дискорд.

Stable Diffusion
Stable Diffusion - Нейросеть используется для создания высококачественных и реалистичных изображений. Главной особенностью считается открытый исходный код, позволяющий создавать собственные модификации ПО. Для создания текстового запроса необходимо ознакомиться с правилами его составления. Есть определенный порядок и формат. У этой нейросети есть телеграмм-бот поддерживающий русский язык.

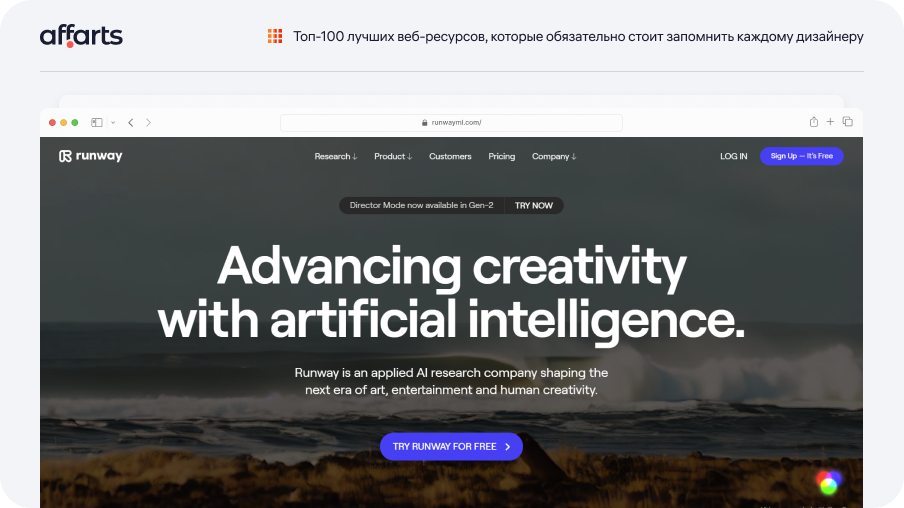
Runway ML
Runway ML - Набор инструментов для создания артов, анимации и 3D моделей. В нем есть инструменты для анализа и редактирования видео. Есть возможность совместной работы над проектами. Некоторые инструменты позволяют оценивать ваши действия через анализ относительного движения.

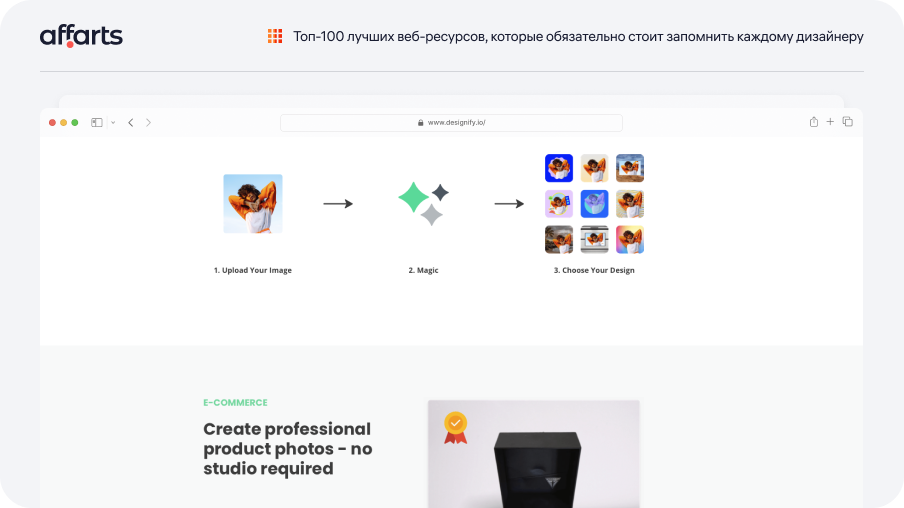
Designify
Designify - Позволяет редактировать изображения по параметрам, удалять фон, улучшать изображения. Многие из функций выполняются автоматически, по предварительной настройке, сокращая время работы.

Desech Studio
Desech Studio - Крутая штука, позволяющая бесплатно преобразовать ваш макет в Figma, в рабочий HTML и CSS код. Конечно, придется дорабатывать код, но все же, большую часть работы он делает сам. Проект обладает мощным визуальным редактором HTML, для доработки кода не скачивая его. Он объединяет все ресурсы, позволяя вам быстро переключаться между ними в общем интерфейсе.

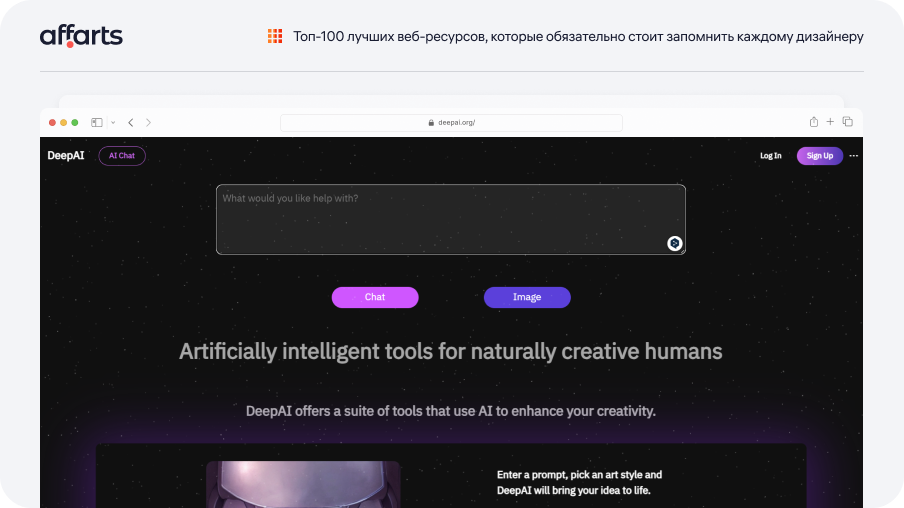
DeepAI
DeepAI - Признан одним из самых демократичных на рынке, за счет ПО с открытым исходным кодом. Богатый функционал поможет создать уникальные изображения в неограниченном количестве. Вы также можете изменять детали в каждом из изображений.

Artbreeder
Artbreeder - Достаточно давняя разработка не теряющая актуальность по сей день. Полностью бесплатная нейросеть, с помощью которой можно создавать портреты, художественные и реалистичные изображения. Все результаты генерации разрешено использовать в коммерческих проектах и нет ограничений в количестве генераций. Проста в использовании, путем выбора одного из трех режимов (Collager, Splicer, Outpainter).

Deep Dream Generator
Deep Dream Generator - Один из лучших ИИ генераторов на рынке от компании Google. Создает и преобразовывает изображения. Понятен в использовании, имеет обширный функционал позволяющий создавать изображения по вашим требованиям. Многочисленные категории, дают возможность четко поставить задачу для ИИ, и создать максимально подходящее изображение.

Вывод автора
Мы собрали 100 лучших веб-ресурсов, чтобы поделиться полезным и вдохновением. Хотим отметить, что сфера дизайна постоянно развивается, и мы всегда в первых рядах этого развития. Мы не просто собираем ресурсы, а активно следим за трендами, развиваемся и подчеркиваем только лучшее, чтобы применять это в наших собственных проектах.
Уверены, что наша подборка ресурсов не только даст вам ценные знания и инструменты, но и поднимет уровень вашего мастерства. Каждый из этих ресурсов – это возможность узнать что-то новое, освоить новый инструмент, или просто найти вдохновение в творчестве других. Применяйте полученные знания на практике, экспериментируйте и прокачивайте свои навыки.