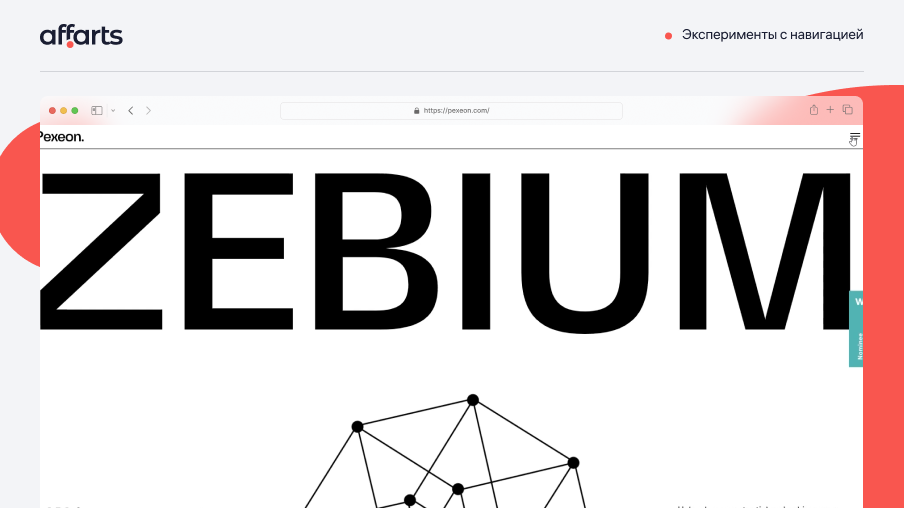
Эксперименты с навигацией
В 2023 году мы выходим за привычные рамки и экспериментируем с навигацией. Экспериментальные стили навигации используют более творческий подход. Они привлекают внимание пользователей и направляют взаимодействовать с сайтом.
Однако стоит быть аккуратным и грамотно составлять навигацию по сайту, чтобы не запутать пользователя. Навигация должна быть интуитивно понятной. Мы рекомендуем составлять структуру так, чтобы пользователь смог оказаться в нужном разделе максимум за несколько кликов.
Что нам нравится? Благодаря экспериментам с навигацией можно добавить уникальности вашему бренду.

Скроллинг эффект
Чем больше пользователи прокручивают страницу, тем больше они изучают ваш сайт, что увеличит возможность дальнейших действий. Существуют несколько видов скроллинга:
Параллакс-скроллинг: Этот способ вдохновлен 2D-винтажными видеоиграми, где два слоя движутся с разной скоростью, придавая глубину веб-странице и заставляя пользователей прокручивать ее из любопытства.
Горизонтальный скроллинг: Прокрутка вверх-вниз - это отлично, но горизонтальная прокрутка может придать уникальность. Главное, чтобы все было понятно и просто для пользователя, поэтому нужно организовать контент и навигацию.
Длинный скроллинг: Теперь чаще встречаются одностраничные сайты, где все разделы расположены один за другим. Пользователь пролистывает экран за экраном, не отвлекаясь на переходы по ссылкам.
Что нам нравится? Скроллинг эффект добавляет движения сайту, что привлечет внимание пользователей. Они с интересом могут прокручивать страницу, чтобы узнать, что будет дальше.

Кинетическая типографика
Кинетическая типографика, также известная как движущийся текст. Эта техника анимации, которая стала популярной в 1960-х годах. В художественных фильмах начали использовать анимированные вступительные титры. Однако в наше время такой способ не теряет актуальности и активно используется.
В отличие от статичного текста, кинетическая типографская анимация в большей степени способна привлечь внимание. Манипулируя текстом и трансформируя его с помощью движения, можно добиться самых разнообразных эффектов. Благодаря кинетической типографике можно расставить акценты там, где это необходимо, передать эмоции и вызвать идеи, а также превратить простой текст в мощное сообщение. Единственное ограничение - это ваше воображение.
Что нам нравится? Одна из лучших особенностей современной кинетической типографики заключается в том, что она более доступна, чем когда-либо, для всех, кто хочет начать.

Drag-and-drop
Drag-and-drop, или перетаскивание, становится все более популярным. Это имитация физических действий, таких как взятие в руки и перемещение объектов на экране. Благодаря чему, посетители могут взаимодействовать с сайтом более тактильно.
Например, некоторые сайты позволяют посетителям не только нажимать на элементы управления слайдера главной страницы, но и перетаскивать различные слайды для просмотра проектов. А переходы между страницами и анимация могут зависеть от скорости перетаскивания. Это дает пользователю чувство контроля над эффектами.
Что нам нравится? Функция делает сайт более интерактивным и привлекательным, увеличивает вовлеченность пользователей и позволяет им чувствовать контроль над содержимым страницы.

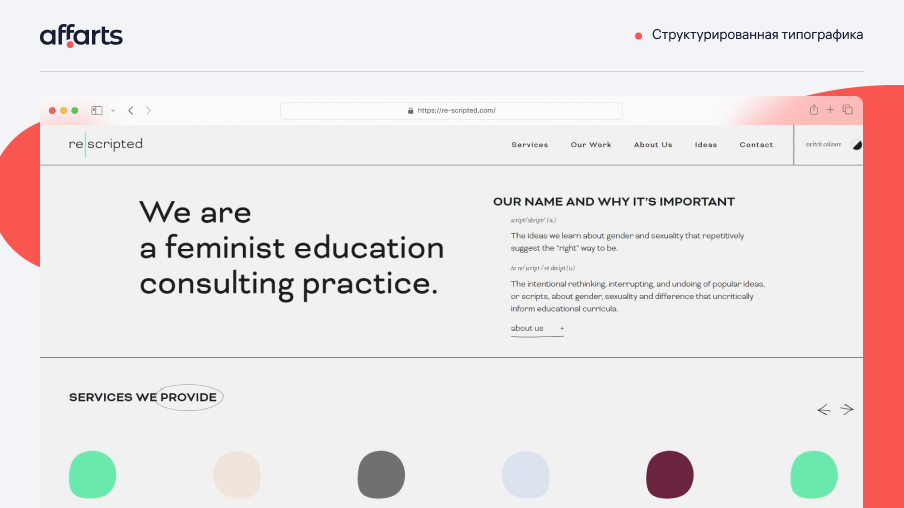
Структурированная типографика
Структурированная типографика становится все более популярной для заголовков. В сложном мире люди ищут уверенность и стабильность, о которых так напоминает структурная типографика. Эта техника предполагает использование всех заглавных букв и твердых форм, что создает сильное визуальное воздействие.
Структурированная типографика может улучшить внешний вид вашего сайта. Впечатляющее использование структурированных шрифтов обязательно произведет неизгладимое впечатление на ваших посетителей.
Что нам нравится? Этот способ может направлять взгляд посетителя на важное содержание, создавая четкую и эффективную визуальную иерархию.

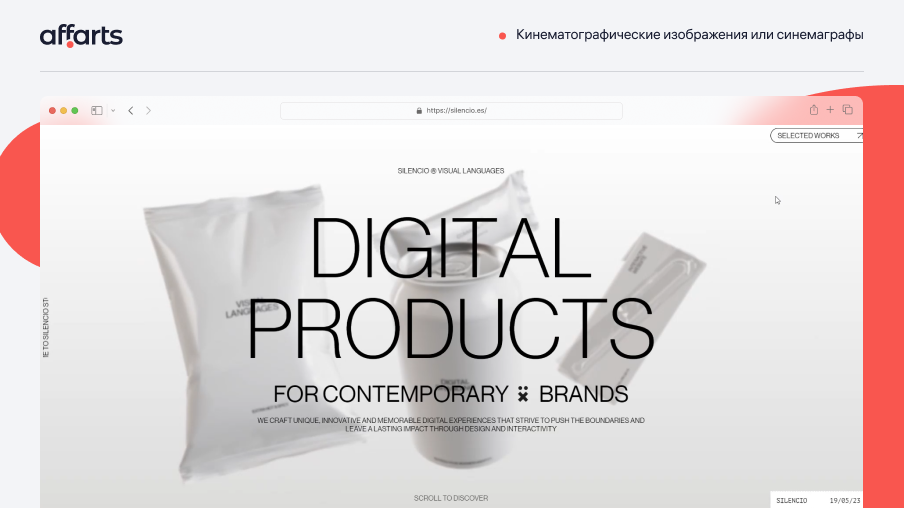
Кинематографические изображения или синемаграфы
В 2023 году тенденции веб-дизайна заключаются в том, чтобы добавить движение. Синемаграфы прекрасно справляются с этой задачей. Высококачественные видеоролики или GIF-файлы с непрерывным циклом привносят движение и визуал в статичные веб-страницы.
Кинематографические изображения могут заменить как полноценные тяжеловесные видео, так и статичные картинки, а эффект на пользователя производят, в ряде случаев, даже больший. Дело в том, что синемаграфия оживляет только часть изображения, со своими эффектами и сценами, которые на полноценном видео можно не заметить и упустить.
Синемаграфы обычно имеют формат gif и их очень легко установить на свой сайт. Главное отличие синемаграфов от обычных гифок - тонкость движений с оживлением всего одного элемента.
Что нам нравится? В отличие от гифок, глаза не устают смотреть на синемаграфы.

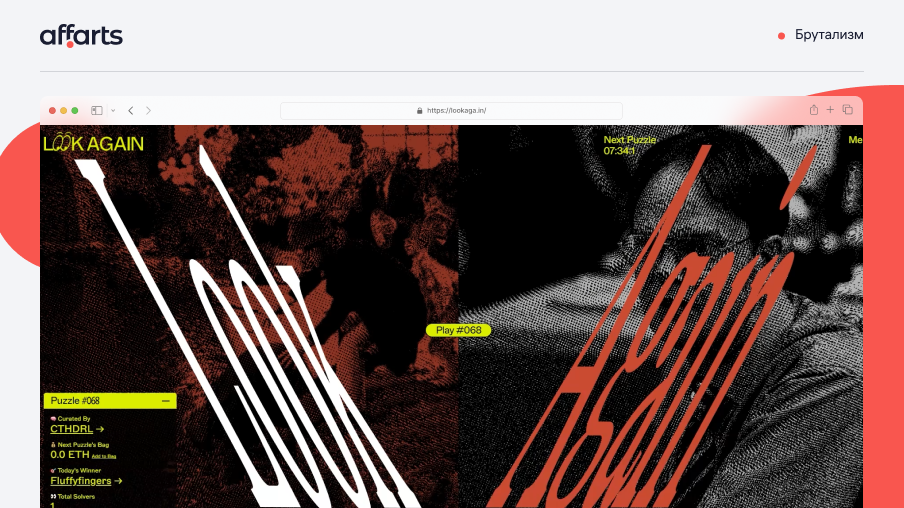
Брутализм
Брутализм - это особая разновидность веб-дизайна. Он хорошо подходит для необычных, креативных брендов и частных лиц.Тем не менее, брутализм не похож на современные тенденции дизайна, такие как минимализм или плоский дизайн, которые никуда не денутся.
Несмотря на то, что сегодня есть много замечательных примеров брутализма, многие из этих брендов смешали брутализм старой школы с современными тенденциями дизайна, чтобы обеспечить их удобство для пользователя.Мы советуем вам иметь это ввиду, если подумываете об использовании брутализма в веб-дизайне.
Сегодняшние потребители привыкли к привлекательным интерфейсам. Доведенный до крайности брутализм может вызвать у них слишком неприятные ощущения. Таким образом, достижение хорошего баланса между брутализмом и современным минимализмом будет безопасным способом поиграть с этой техникой.
Что нам нравится? Брутализм выделяется среди привычных стилей и стандартов. Он создает непредсказуемые и нетипичный визуал.

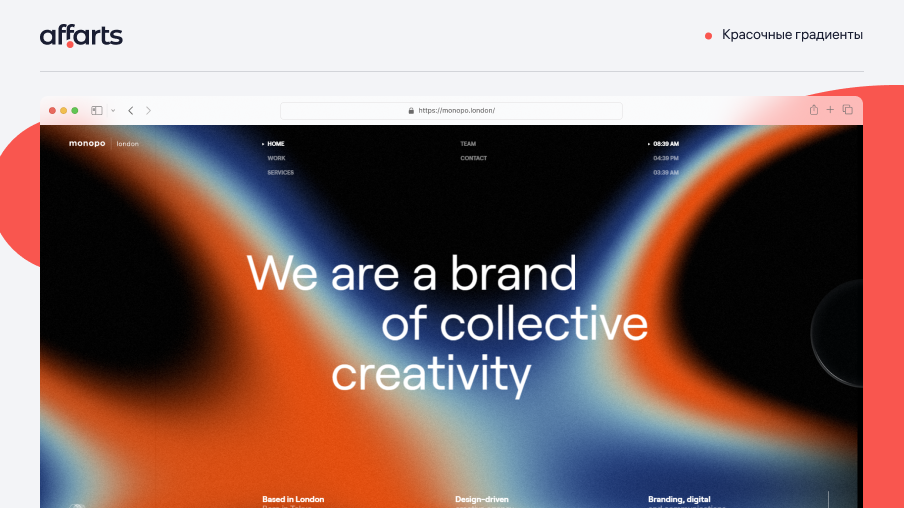
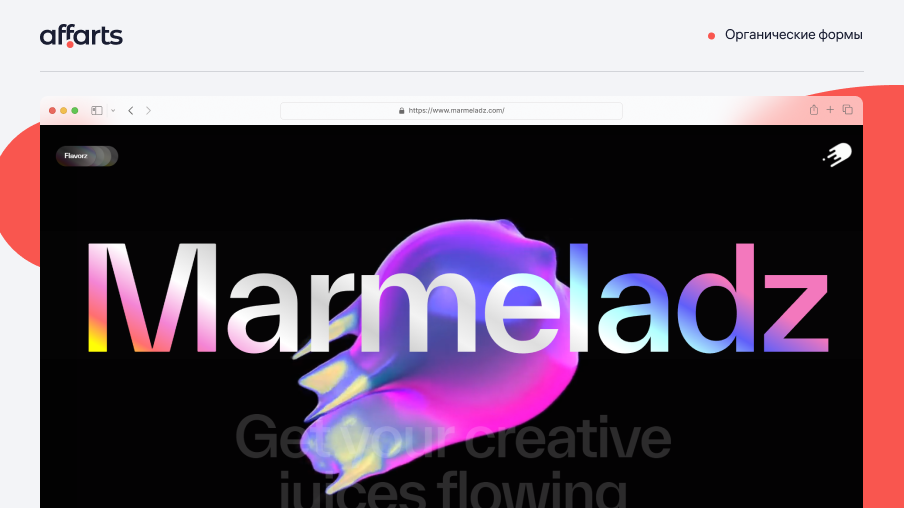
Красочные градиенты
Долгое время градиенты активно используются в дизайне и не уступают в своей популярности, но дизайнеры продолжают находить творческие способы их применения. Их можно использовать в качестве яркого фона, добавляющего глубину и размерность дизайну, или даже в качестве тонкой текстуры на иллюстрации. Градиенты добавляют креативность и нам не терпится увидеть, куда эта тенденция пойдет дальше.
Мы выводим градиенты на новый уровень, комбинируя их с другими элементами дизайна, такими как узоры и текстуры, для создания уникальных и привлекательных визуальных эффектов. При таком количестве возможностей неудивительно, что градиенты остаются популярным дизайнерским трендом. Когда мы добавляем градиент в свой дизайн, то создаем визуальный интерес и глубину, сохраняя при этом чистый и современный внешний вид.
Мир веб-дизайна не стоит на месте, поэтому мы можем ожидать еще более смелого использования градиентов в ближайшие годы. От смелых и ярких цветовых решений до тонких и сдержанных градиентов. Можно быть уверенными, что этот элемент дизайна никуда не денется.
Что нам нравится? Независимо от того, выбираете ли вы тонкий градиент или смелый и яркий, этот элемент дизайна - универсальный способ добавить немного изюминки вашему веб-дизайну.

Наслоение
Мы рекомендуем воспользоваться тенденцией многослойности, если вы хотите усовершенствовать свой дизайн и создать необычный визуал. Это мощный инструмент, который может придать вашему сайту глубину, интригу и индивидуальность, в конечном счете произведя впечатление на вашу аудиторию.Три слоя - это стандарт для большинства элементов:
Фон: Часто изображение, текстура или статический слой
Промежуточный вариант: часто какой-либо тип изображения или интерактивный элемент
Передний план: часто включает типографику или изображения (слои среднего и переднего плана иногда работают вместе (или наоборот) для создания полного дизайна.
Что нам нравится? Дизайнеры могут играть с различными комбинациями элементов, регулируя их непрозрачность, положение и размер для достижения желаемого визуального эффекта. В результате получается визуально насыщенный и привлекательный веб-сайт, который выделяется

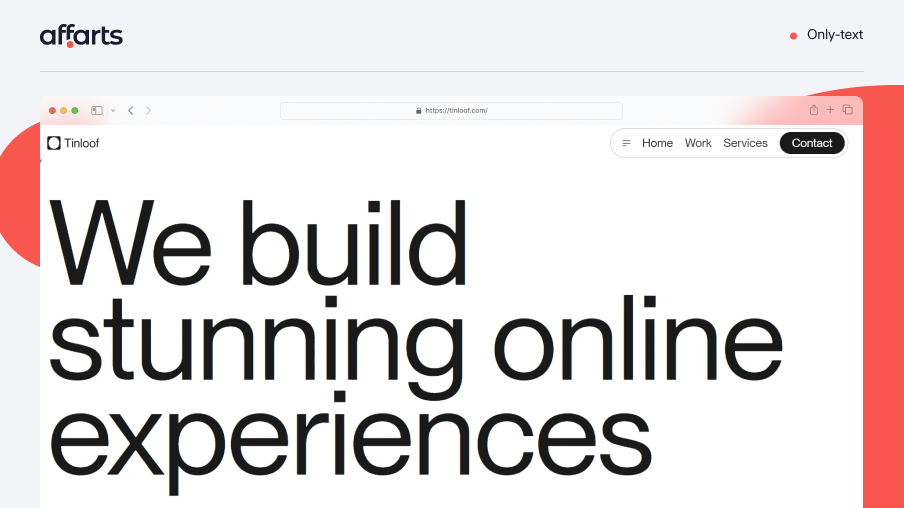
Only-text
Веб-дизайн никогда не стоит на месте, и наступающий год запомниться освоением новой тенденции. Лаконичный и простой текст начал заменять изображения, анимации и даже разделы навигации, помогая пользователю понять посыл компании .
Именно такой подход облегчает усвоение информации, представляя ее в чистом виде, не загромождая страницу, это и создает контраст с другими разделами, такими как портфолио, которое невозможно представить без многочисленного количества анимаций и даже кинематографических вставок.
Мы ценим этот минималистский подход за то, что он позволяет посетителям получать только самую необходимую информацию, без лишних отвлекающих элементов. Это не только упрощает работу пользователей, но и повышает общую эстетическую привлекательность сайта.
Что нам нравится? Мы ценим этот подход за то, то он позволяет пользователю быстро получить только нужную информацию, не отвлекаясь на сторонние факторы, что повышает эффективность работы пользователя и непременно повышает эстетику сайта.

Анимированные иллюстрации
Анимированные иллюстрации в последние годы остается излюбленной тенденцией в веб-дизайне. Многие дизайнеры вносят интерактивность в иллюстрации, это помогает внести увлекательное разнообразие в сайт и повышает удобство использования эти факты повысят статус вашего веб-сайта
Стоит отметить преимущества анимированных иллюстраций как элемент дизайна. Яркие и интерактивные анимации позволят сконцентрировать внимание пользователя на необходимом разделе сайта. Анимацией проще донести информацию до пользователя.Все чаще пользователи используют мобильные версии веб-сайтов, а использование анимаций в дизайне позволит ускорить загрузку страниц и сделает интерфейс удобным для пользователя.
Анимированные иллюстрации - это современный художественный подход к улучшению дизайна и функционала сайта. С растущей конкуренцией на рынке дизайна, каждая компания стремиться выделиться, исходя из этого, можно предположить, что эта тенденция продолжит набирать обороты и в последующие годы.
Что нам нравится? Мы используем этого для того, чтобы донести сложную или информативную идею, с чем статичные изображения не смогли бы справиться.

Восход ультраминимализма в веб-дизайне
Тенденции веб-дизайна приходят и уходят, но одна из них выдержала испытание временем - это минимализм. С годами этот стиль дизайна эволюционировал, породив более экстремальный вариант, известный как "ультраминимализм".
Ультраминимализм набирает популярность благодаря своей способности повышать удобство пользования и увеличивать время загрузки сайта. Преимущества ультраминимализма очевидны. Благодаря уменьшению количества элементов на странице значительно сокращается время загрузки. Ультраминимализм может быть очень эффектным, привлекая внимание пользователя к наиболее важным элементам дизайна. Ключом к красивому минималистичному сайту является солидный и структурированный макет , а также акцент на стильной и хорошо продуманной типографике.
Что нам нравится? Благодаря минимальной стилизации и ограниченному использованию декоративных элементов, мы легко адаптируем ультраминималистический дизайн может под различные бренды и тематики. Это позволяет создавать уникальные и персонализированные сайты, соответствующие потребностям и целям конкретного бренда или проекта.

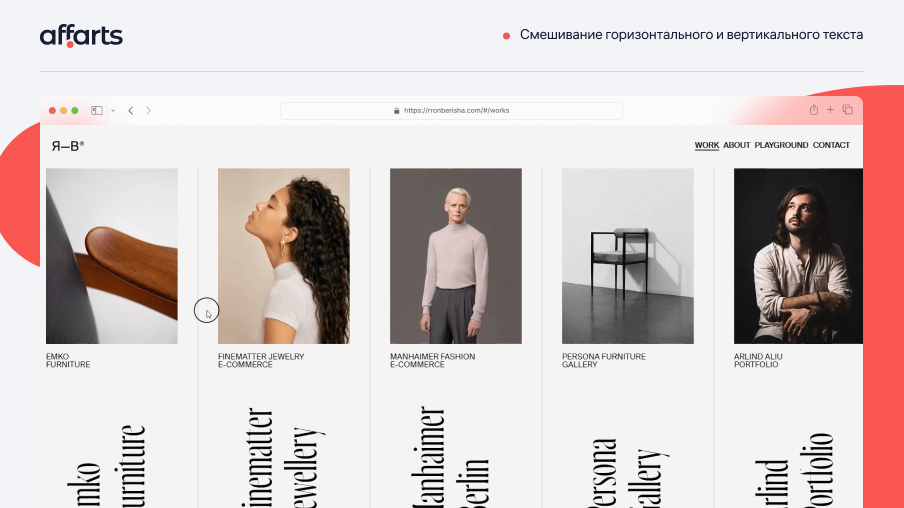
Смешивание горизонтального и вертикального текста
Один из способов придать тексту на странице свежесть - смешать горизонтальное и вертикальное выравнивание. Отказавшись от привычного горизонтального выравнивания, дизайнеры могут создать уникальный и привлекающий внимание элементы дизайна. Эта техника становится все более популярной в последние годы и часто используется для придания сайту глубины и объема. Такой подход придает странице уникальность.
Что делает это направление дизайна особенно привлекательным, так это его способность бросать вызов условностям. Пользователи бывают заинтригованы веб-сайтами, которые отходят от нормы и экспериментируют с новыми элементами дизайна. Смешивание горизонтального и вертикального текста - отличный способ добиться такого эффекта, и дизайнеры могут использовать этот прием для создания визуально ярких страниц, привлекающих внимание пользователей.
В целом, тенденция смешивания горизонтального и вертикального текста является мощным инструментом для дизайнеров, желающих добавить уникальности в дизайн своих сайтов.
Что нам нравится? Экспериментируя с различными вариантами выравнивания, дизайнеры могут создавать визуально яркие страницы, выделяющиеся из толпы.

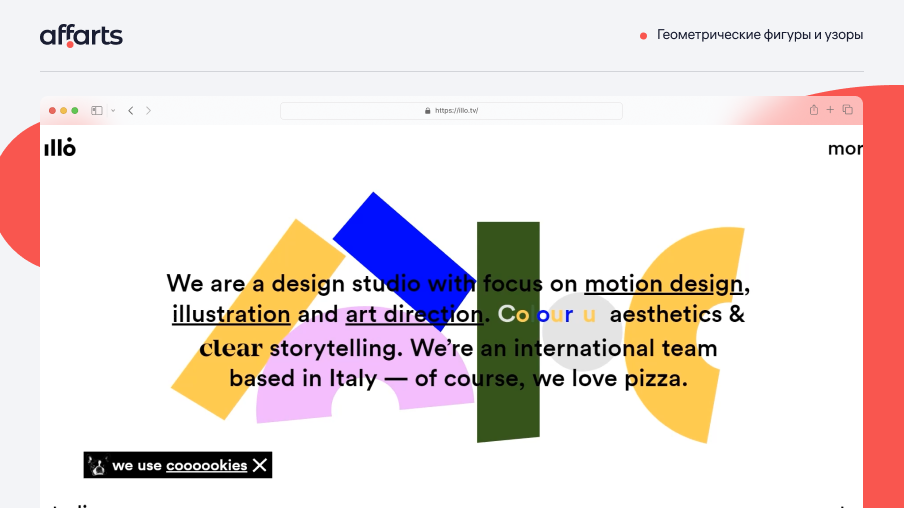
Геометрические фигуры и узоры
Геометрия присутствует везде - в нашей архитектуре, предметах быта, одежде, веб-сайтах и приложениях. Это одна из фундаментальных наук, поэтому довольно логично, что мы видим ее в нашем искусстве, технологиях и предметах повседневного пользования. Но не обязательно было любить геометрию в школе, чтобы использовать ее сейчас в дизайне.
Дизайнеры использует геометрический дизайн сайта для трех основных целей:
Навигация: Линии и формы обычно используются для того, чтобы интуитивно направлять пользователей по сайту. Они ведут их к призывам к действию и важным разделам сайта, на которых владелец сайта хочет сосредоточить внимание аудитории.
Визуальный эффект: Существует множество форм, которые могут добавить четкости элементам сайта и дать пользователям новую перспективу для лучшего восприятия. Это помогает сайтам выделиться на фоне типичных сайтов, используемых другими конкурентами. Геометрический дизайн - это лучший способ придать сайту визуальную привлекательность, не перегружая его дизайн.
Обрамление: Геометрическая форма может быть использована в качестве плитки для размещения важной информации, например, изображений, которые должны быть выделены для посетителей из остального содержимого сайта.
Что нам нравится? Геометрические формы и узоры создают фантастический UX-UI дизайн, и в настоящее время они очень популярны в дизайне приложений. Геометрические элементы и узоры можно использовать для создания привлекательного дизайна веб-сайтов.

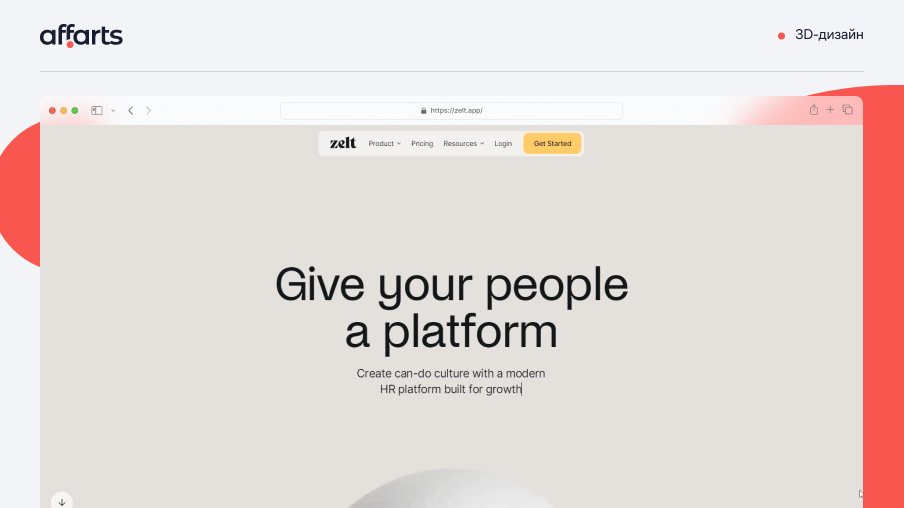
3D-дизайн
3D-дизайн добавляет тени и детали к таким элементам, как интерактивная прокрутка, динамичный текст и графика, чтобы добавить глубины.
Почему стоит использовать 3D-дизайн?
- Как веб-дизайнеры, мы используем различные элементы дизайна для того, чтобы создать наилучший пользовательский интерфейс (UX). Добавление новых измерений создает визуальное разнообразие и направляет людей к нужной им информации.
- Сделайте продукты на вашем сайте заметными. Плоский дизайн и минималистичный подход распространены в современном веб-дизайне. 3D элементы привлекают внимание. Они делают веб-сайты более интригующими, подчеркивая такие функции, как изображения продуктов, элементы навигации или призывы к действию.
- Взаимодействие с посетителями сайта. 3D-дизайн помогает посетителям по-новому взаимодействовать с веб-сайтом. Интерактивный дизайн включает в себя реалистичные движущиеся элементы и динамический фон , чтобы веб-сайт отличался от обычных страниц.
Что нам нравится? Мы используем 3D-дизайн, чтобы привлечь внимание пользователей к изображению, тексту или другим деталям и добавить интерактивности.

Наложение текста на изображение
Стильный эффект для блогов и портфолио - наложение текста и изображений друг на друга. Это создает уникальный визуальный интерес и добавляет глубину дизайну. Этот прием часто используется, чтобы выделить важную информацию или сделать заявление. Эффект наложения может быть достигнут путем тщательного расположения текста и изображений или с помощью программного обеспечения для графического дизайна. Важно сбалансировать количество наложений, чтобы не сделать текст трудночитаемым или изображение слишком насыщенным. В целом, наложение текста и изображений может быть эффективным способом создания визуально привлекательного и запоминающегося дизайна.
Что нам нравится? Наложение текста на изображение увеличивает пространство на странице.

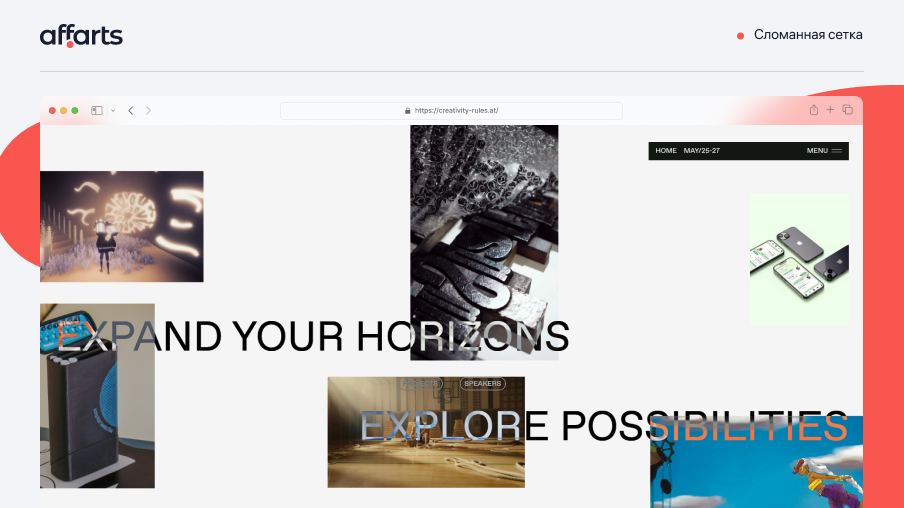
Сломанная сетка
Можно ли быть уникальным и креативным, оставаясь в рамках буквальных границ столбцов и строк? Если вы хотите рискнуть и расширить границы дизайна своего сайта, попробуйте использовать макет с ломаной сеткой.
Ломаная сетка - это макет веб-страницы, который нарушает некоторые стандарты традиционной сетки. Это может означать изменение ширины столбцов и/или размера строк, наложение и укладку элементов, анимацию или другие приемы, выходящие за рамки того, что диктует система сетки. Если вы хотите выделить свой свой бренд на фоне конкурентов, ломаные сетки - один из дизайнерских подходов для достижения этой цели.
Как и стандартный макет сетки, макет ломаной сетки не является набором жестких правил - вы можете нарушить сетку несколькими способами. Сломать сетку, как правило, не означает выбросить все концепции, связанные с сеткой, в окно. Иногда даже тонкие вариации устоявшихся приемов могут придать дополнительную визуальную привлекательность.
Если вы только начинаете, лучший подход к дизайну с ломаной сеткой - сначала создать страницу в системе сетки, а затем изменить стиль сетки с помощью CSS или инструмента графического интерфейса, чтобы создать что-то оригинальное.
Вы можете заранее набросать идеи или поэкспериментировать - в любом случае, проще работать с предварительно созданной сеткой, чем стилизовать размещение элементов с нуля.
Что нам нравится? Мы ценим смелый подход и не боимся выходить за рамки. Можно сделать стандартные разделы сайта более интересными.

Органические формы
Органические формы станут одной из самых больших тенденций в веб-дизайне в 2023 году. Эти формы стали популярным способом придать веб-страницам игривость и креативность, и они вытесняют острые края и прямые линии, которые доминировали в веб-дизайне в прошлом.
Органические формы неравномерны, текучи и асимметричны. Они вдохновлены природными формами, такими как листья, камни, облака и волны. У органических форм нет геометрических очертаний, поэтому они выглядят более естественными и свободными.
Органические формы могут помочь добавить немного игривости, не влияя на способ отображения информации. Они создают ощущение движения, глубины и визуального интереса, что привлекает внимание зрителя. Их можно использовать в качестве фона, кнопок, значков или иллюстраций.
Существует множество инструментов и ресурсов для создания органических форм, включая Adobe Illustrator, Sketch, Figma и Canva. Многие веб-дизайнеры и разработчики также экспериментируют с генеративным дизайном, который использует алгоритмы и машинное обучение для создания уникальных органических форм, которые невозможно повторить вручную.
Что нам нравится? Это свежий и захватывающий способ придать веб-дизайну индивидуальность и креативность. Эта тенденция является ответом на растущий спрос на дизайн, который является более эксклюзивным, ориентированным на человека и менее жестким. Органические формы могут помочь сделать веб-страницы более увлекательными, запоминающимися и приятными для пользователей.

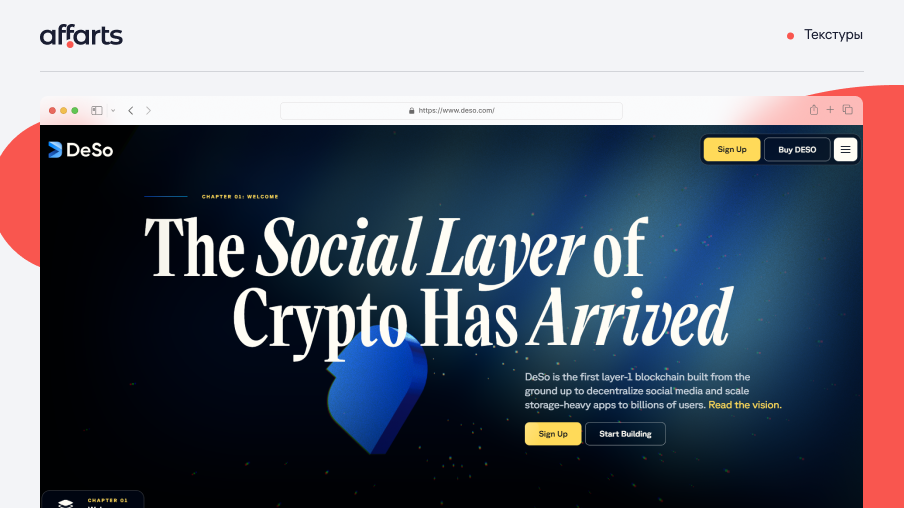
Текстуры
В изобразительном искусстве текстура - это воспринимаемое качество поверхности. Визуальная текстура - это иллюзия наличия физической текстуры. Каждый материал и каждая опорная поверхность имеют свою визуальную текстуру. Использование текстур может передавать различные сообщения и эмоции и создавать сенсорный опыт для зрителей сайта.
Текстуры используются во всех видах дизайна - от брошюр и визитных карточек до приложений и, конечно, веб-дизайна, где они чрезвычайно распространены. На рынке представлено много высококачественных и бесплатных текстур.
Веб-текстуры - это фоновые изображения, которые визуально напоминают трехмерную поверхность.
Что нам нравится? При правильном использовании текстур мы погружаем посетителей в атмосферу сайта и привлекаем внимание к нужному разделу.

Сетка
Концепция сетчатых макетов зародилась в печатном дизайне, когда они использовались в типографике с целью упорядочить почерк на бумаге, особенно в книгах и газетах.
Система сетки помогает выравнивать элементы страницы на основе последовательных столбцов и строк. После того как у нас есть эта структурированная основа, мы можем размещать текст, изображения и любые элементы дизайна в интерфейсе последовательным, упорядоченным образом.
Сетки помогают разделить страницы по горизонтали и вертикали, используя строки и столбцы. Системы сеток служат систематическим подходом, который позволяет дизайнерам упорядоченно размещать элементы и обеспечивает модульный подход к разработке компонентов для нескольких страниц или макетов. Сетки также определяют последовательный набор фиксированных единиц измерения, которые диктуют размеры, расстояния и выравнивание, которые должны соблюдаться каждым элементом дизайна.
Что нам нравится? Сетка помогает структурировать и организовать контент на странице. Плюс, сетка создает интуитивно понятную структуру сайта. Это упрощает поиск информации и навигацию для пользователей.

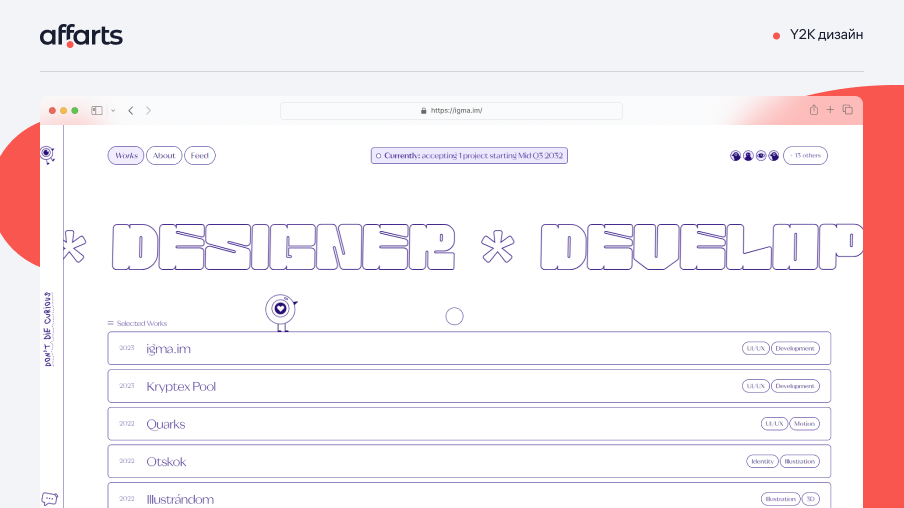
Y2K дизайн
Эстетика Y2K - это направление веб-дизайна, которое черпает вдохновение из начала 2000-х годов и рубежа тысячелетий. Она характеризуется яркой цветовой палитрой, смелой типографикой и использованием футуристических элементов, таких как глитч-эффекты, пиксельная графика и 3D-формы.
Эстетика 2000 года, известная яркими и пастельными цветами, коллажами , симпатичными значками и дизайном, вдохновленным киберпространством, полностью завоевала популярность в социальных сетях. В дизайне 2000-х годов было много авантюрных решений. Часто шрифты, делающие акцент на декоративных элементах, таких как толстые контуры, тени, полужирные или курсивные буквы, - это виды типографики, которые возвращают нас к ощущению 2000 года. Будь то в вашем веб-дизайне или в вашем логотипе и других элементах брендинга.
Что нам нравится? Такой дизайн сможет выделить бренд на переполненном рынке и избавиться от лишней серьезности.

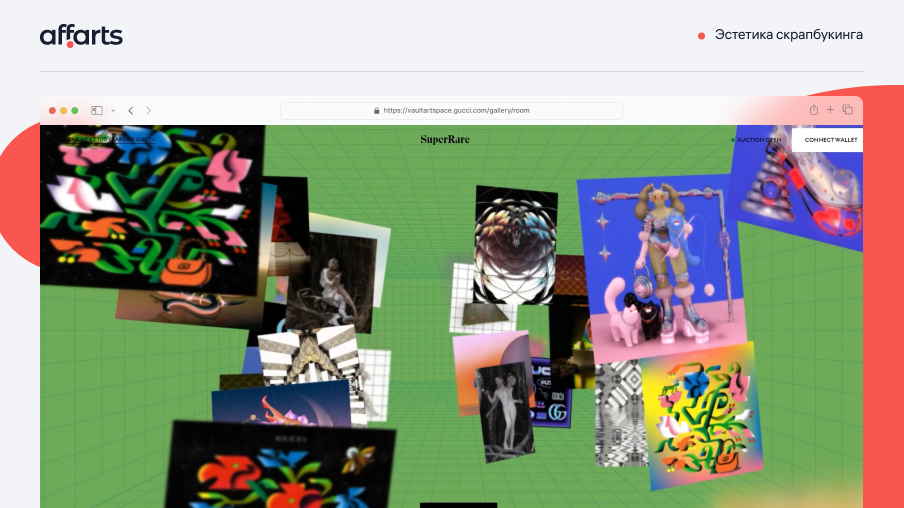
Эстетика скрапбукинга
Одним из оригинальных, запоминающихся и увлекательных подходов является использование скрапбукинга, который раскрывает лучшие стороны многослойности, конечно, при правильном применении.
Реализация этого художественного метода может быть очень сложной, особенно когда задействовано большое количество мультимедийного контента, что, как показывает практика, является обычным делом в наши дни; избежание беспорядка и подавляющего вида - это строгое условие, которое должно быть выполнено для достижения желаемого результата. И это лишь малая часть того, что необходимо принять во внимание.
Что нам нравится? Скрапбукинг создает ощущение ностальгии и приятных воспоминаний. Эта эстетика вырезок привлекает пользователей, которые ценят ретро-стиль.

Геймификация
Геймификация стала одной из самых интересных тенденций UX-дизайна в последние годы. Независимо от "серьезности" задач, которые мы выполняем с помощью приложений, мы все равно предпочитаем те возможности, которые дарят нам смех и веселье. Геймификация может стать отличным решением. Она позволяет превратить даже самые утомительные процессы и повседневные действия в развлечение для пользователей. Здесь мы рассмотрим эту концепцию под увеличительным стеклом, а также преимущества геймификации в UX-дизайне.
Геймификация - это техника введения игровых механик в неигровые продукты. Это проявление заботы о пользователях, поскольку бренд старается сделать UX продукта веселым и увлекательным, как игра. Мы можем видеть геймификацию в финансовых приложениях, цифровых банковских системах, приложениях для здравоохранения, приложениях для изучения языков и т. д. Она стала неотъемлемым компонентом многих отличных мобильных приложений и программных продуктов. Обычно она включает анимацию и иллюстрации, которые улучшают UX. Это позволяет повысить вовлеченность пользователей, сформировать лояльность к создателю приложения и удержать пользователей.
Что нам нравится? Игровые элементы вызывают интерес и другие эмоции у пользователей, что усиливает их вовлеченность к вашему веб-сайту и бренду.

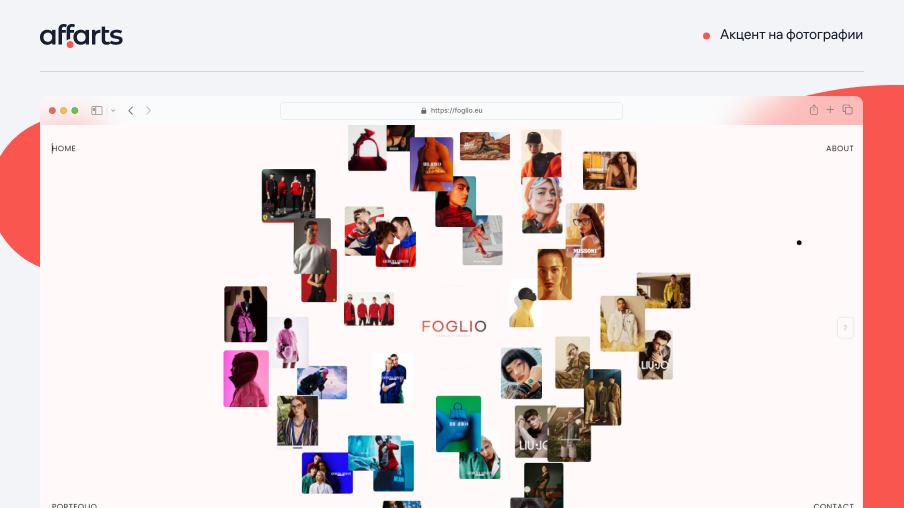
Акцент на фотографии
2023 год - это год, когда фотографии товаров будут занимать главенствующее положение на сайтах электронной коммерции. От косметических компаний до брендов одежды и не только - в 2023 году фотографии товаров будут на первом месте.
Фотография продукции - это не просто способ показать ваши товары потенциальным покупателям. Это важная часть маркетинговой стратегии, помогающая укрепить доверие к вашему бренду и вашему бизнесу, удержать посетителей на вашем сайте и показать ценность продукта.
Когда вы продаете товар, будь то продукты питания, техника, одежда или что-то еще, вам нужно, чтобы покупатель мог представить себе детали и понять, что именно он приобретает. Без качественных фотографий им трудно определить, подходит ли товар для их нужд.
Что нам нравится? Фотографии - лучший и наиболее эффективный способ передать эти детали и рассказать историю о том, как товар впишется в жизнь покупателя.

Пастельные тона
Сайты с минималистичным подходом, используют вымытую цветовую гамму, вызывают ощущение утонченности и чистоты. Использование определенной цветовой гаммы в дизайне обусловлено несколькими идеями: поддержка фирменных цветов, создание определенного тона веб-присутствия, вызов желаемых эмоций у зрителей.
В пастельной цветовой гамме не так много оттенков, поэтому дизайн, выполненный в ней, никогда не выглядит перенасыщенным. Чаще всего применяется для фона (текстуры и изображения), логотипов, иконок, шрифтов, рамок. Конечно, не имеет значения, где вы применили пастельные цвета. Главное - это результат, которого вы добились - элегантный и приятный вид сайта. Большинство винтажных дизайнов предпочитают пастельную цветовую гамму, потому что они идеально подходят для создания желаемой ретро или мягкой атмосферы.
Пастельные цветовые схемы также могут быть визуально контрастными за счет смешения одного или двух вымытых цветов с сильным цветом (например, темно-серым). Они по-прежнему остаются пастельными, но создают более контрастный эффект.
Выбирая наиболее подходящие цвета для дизайна сайта, узнайте, чем занимается сайт и кто его целевые пользователи. Если сайт посвящен детским спортивным товарам, то черный цвет может оказаться неподходящим; вместо этого яркие цвета, такие как красный, зеленый, желтый, повысят уровень восприятия.
Что нам нравится? Пастельные цвета передают мягкую и дружелюбную атмосферу сайта, вызывая спокойные и доверительные эмоции.

Ретро
Ретро-дизайн может придать сайту динамичность, функциональность, уют и даже современность. Эта тенденция характерна для всех видов сайтов, от интернет-магазинов и корпоративных сайтов до личных сайтов, таких как портфолио и блоги.
Вот несколько общих черт, присущих ретро-дизайнам сайтов:
Возврат к определенному десятилетию: Сайт часто имитирует определенное десятилетие или момент в дизайне, а не несколько.
Формы, линии и текстуры: Дизайнеры часто используют элементы, которые были заметны в определенном десятилетии, чтобы создать более наводящее ощущение ретро.
Ранее модные шрифты: Использование шрифтов, которые были модными в прошлые десятилетия, - это простой способ придать сайту ретро-стиль, не меняя при этом практически ничего. Существует множество бесплатных библиотек шрифтов, которые помогут вам найти тот, который соответствует вкусу вашего клиента и при этом привнесет еще одно измерение.
Функциональность: Ретро-сайты имитируют старые стили дизайна, но при этом приоритет отдается современной навигации и функциональности.
Что нам нравится? Ретро-сайты создают связь с пользователем, вызывая у него приятные и ностальгические чувства.

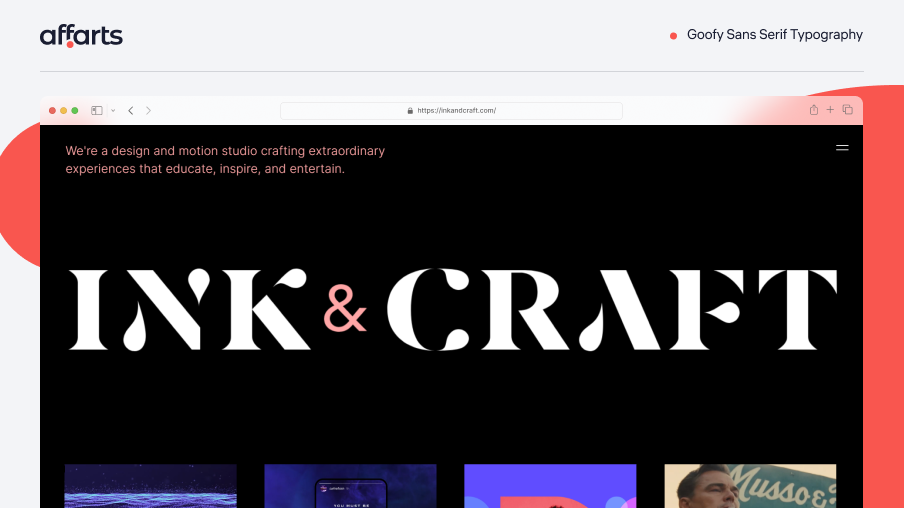
Goofy Sans Serif Typography
Goofy Sans Serif Typography - это тип шрифта с игривым и беззаботным дизайном. Он идеально подходит для брендов и компаний, которые хотят донести до своей аудитории легкий настрой. Этот шрифт характеризуется округлыми формами, неровными штрихами и причудливыми деталями, напоминающими карикатурный вид из старомодных комиксов.
На дизайн шрифта Goofy Sans Serif Typography повлияла эстетика ретро и винтажа, что делает его идеальным для брендов, которые хотят вызвать чувство ностальгии или создать дизайн, вдохновленный духом прошлых лет. Он также достаточно универсален, чтобы использоваться в широком спектре дизайнерских проектов, от брендинга и маркетинговых материалов до дизайна веб-сайтов и приложений.
Игривый и веселый характер шрифта Goofy Sans Serif может придать индивидуальность и характер любому дизайну. Он может помочь создать запоминающийся и неповторимый фирменный стиль, а также улучшить пользовательский опыт, сделав дизайн более увлекательным и привлекательным.
Что нам нравится? Независимо от того, используется ли шрифт для заголовков, основного текста или графических элементов, этот шрифт обязательно принесет причудливости в любой проект и будет отличаться от обычных шрифтов.

Научная-фантастика
Тенденция использования научной фантастики в веб-дизайне заключается в создании захватывающего и футуристического ощущения для посетителей сайта. Это как путешествие в новый мир или измерение, как в кино.
Мы используем такие элементы, как космическая тематика, неоновые цвета и футуристические шрифты, чтобы создать визуально потрясающий и захватывающий сайт. Эта тенденция особенно популярна в отраслях, связанных с технологиями, играми и развлечениями.
Что нам нравится? Включая научно-фантастические элементы в свой веб-дизайн, компании могут привлечь более молодую, технически подкованную аудиторию, которой нравится исследовать новые миры и идеи.

Ботаника
Природа на протяжении веков была источником вдохновения для дизайнеров и художников. Сейчас в мире все больше поднимается вопрос экологии. Эта тема повлияла и на дизайн.
От ботанических иллюстраций до эко-брендинга и устойчивого веб-дизайна - органический дизайн невероятно универсален и может быть интегрирован практически в любое средство, стиль или технику.
Повторяя природную палитру нашей окружающей среды, нейтральные цвета являются одним из самых простых и эффективных способов вызвать в дизайне ощущение органичности и естественности. В дополнение к мягким коричневым, бежевым, белым и серым цветам, которые приходят на ум при слове "нейтральный", блеклые розовые, голубые и зеленые цвета также могут стать отличным дополнением к вашей нейтральной палитре.
В отличие от стилей, которые просто черпают вдохновение в природе, ботанический дизайн обычно представляет собой прямое изображение флоры в ее естественной форме.
Что нам нравится? Ботанический дизайна привлекает своей эстетикой, связанной с экологической тематикой и уникальность. Он может быть эффективным в поддержке вашей брендовой идентичности и привлечении внимания целевой аудитории.

Вывод автора
Мы поделились с вами основными трендами в веб-дизайне на 2023 год. От 3D-дизайна и смешанной реальности до органических форм и визуальных образов, вдохновленных научной фантастикой. Яркие и смелые цвета привлекут внимание и создадут эмоциональную связи с аудиторией. А типографика добавит уникальность и характер в дизайн, подчеркивая вашу индивидуальность. Мы не забываем о динамичной анимации, которая оживит ваш сайт и сделает его интерактивным.
Некоторые из этих тенденций могут быть более подходящими для определенных отраслей и брендов. Важно уметь правильно и уместно использовать тренды, чтобы не перегрузить дизайн и сделать его удобным для пользователя.
Мы экспериментируем с различными техниками, чтобы привлечь внимание пользователей и усилить ценность бренда. Поэтому мы готову воплотить в жизнь самые смелые идеи.








