Как опытные диджитал-дизайнеры мы понимаем, насколько важно эффективно и быстро работать, чтобы достичь лучших результатов для своих проектов. Мы постоянно исследуем Figma Community и отбираем лучшие инструменты для нашей работы. Сегодня мы хотим рассказать о плагинах.
Плагины Figma - это необходимый инструмент для любого дизайнера, который хочет оптимизировать свою работу. Они обеспечивают автоматизацию процессов, позволяющую сократить время, а также доступ к расширенным функциям, таким как работа с цветом и типографикой, быстрый доступ к графическим материалам и многому другому. Они позволяют решать разнообразные задачи: от настройки типографики и экспорта верстки до создания анимации и организации рабочего пространства в файле. Использование этих плагинов улучшило наш процесс работы, сократило время итераций и помогло достичь лучших результатов для наших клиентов.
Ключевые идеи статьи
- Эти плагины могут помочь любому дизайнеру персонализировать проекты
- А так же помогут ускорить работу и создать уникальные и трендовые дизайны
- В этой статье мы поделимся нашими 84 лучшими плагинами, которые помогут дизайнерам любого грейда работать эффективнее и достигать нового уровня качества в своих проектах
- Проверите доступность вашего дизайна с помощью симулятора зрения
Эти плагины могут помочь любому дизайнеру персонализировать проекты, ускорить работу и создать уникальные и трендовые дизайны. В этой статье мы поделимся нашими 84 лучшими плагинами, которые помогут дизайнерам любого грейда работать эффективнее и достигать нового уровня качества в своих проектах.
Плагины для работы с цветом
Как дизайнер продуктов, я провожу много времени на Figma, разрабатывая цифровые продукты, такие как SaaS, веб-сайты, посадочные страницы, электронные письма, мобильные приложения и т.д. И чтобы делать это умнее и эффективно ускорить рабочий процесс, мне нужна помощь.
Сегодня я хочу поделиться самыми полезными плагинами для Figma, которые я использую ежедневно, и я бы потерял столько времени, если бы их не было.Без лишних слов, давайте перейдем к постам о лучших плагинах Figma и посмотрим на их магию.
Справка
Сегодня я хочу поделиться самыми полезными плагинами для Figma, которые я использую ежедневно, и я бы потерял столько времени, если бы их не было. Без лишних слов, давайте перейдем к постам о лучших плагинах Figma и посмотрим на их магию.
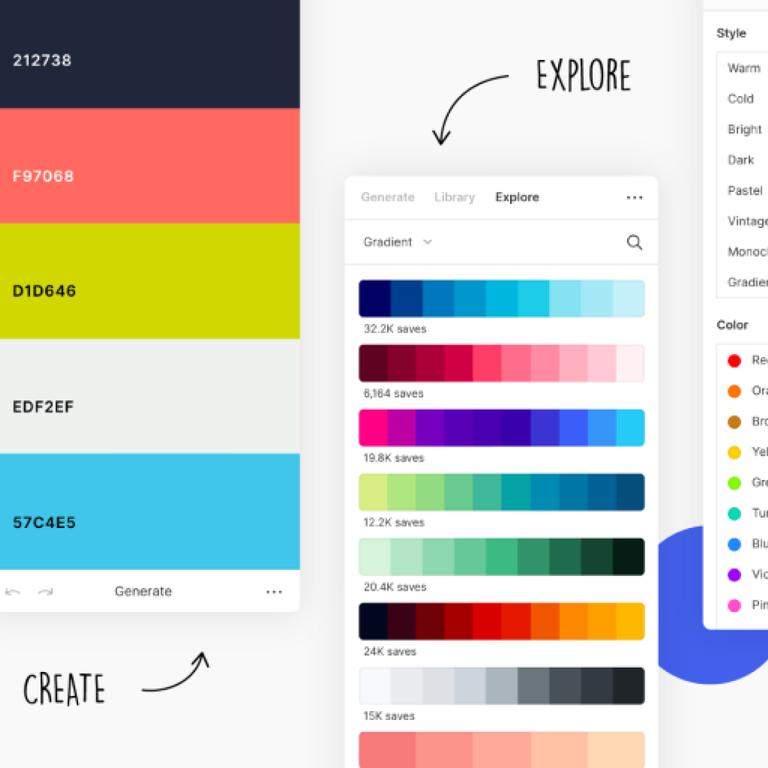
1. Dopely Colors for Figma
Никогда больше не зацикливайтесь на цветах и доступности цветов. Dopely Colors - это суперприложение для всего, что связано с цветами, созданное для таких творческих людей, как вы.
- Изучите миллионы удивительных цветовых палитр, градиентов, цветов и сочетаний типов и добавьте их в свои проекты.
- Найдите прекрасные цветовые гармонии для всех цветов.
- Проверяйте контрастность цветов по всему проекту и исправляйте проблемы с контрастностью с помощью умных предложений!
- Конвертируйте hex, HSL, HSB, RGB, CMYK, Lab, NCOL и Pantone в любую цветовую модель!
- Проверьте доступность вашего дизайна с помощью симулятора зрения и попробуйте сделать доступными все продукты мира.
- Создавайте оттенки, тона и тона для ваших цветов.

2. Wireframe for Figma Super Edition

Никогда больше не зацикливайтесь на цветах и доступности цветов. Wireframe for Figma - это суперприложение для всего, что связано с цветами, созданное для таких творческих людей, как вы. Как дизайнер продуктов, я провожу много времени на Figma, разрабатывая цифровые продукты, такие как SaaS, веб-сайты, посадочные страницы, электронные письма, мобильные приложения и т.д. И чтобы делать это умнее и эффективно ускорить рабочий процесс, мне нужна помощь. Надеюсь, в сообществе Figma есть масса хороших инструментов и ресурсов, которые помогли мне найти лучшие плагины для ускорения процесса разработки. Сегодня я хочу поделиться самыми полезными плагинами для Figma, которые я использую ежедневно, и я бы потерял столько времени, если бы их не было.Без лишних слов, давайте перейдем к постам о лучших плагинах Figma и посмотрим на их магию.
- Изучите миллионы удивительных цветовых палитр, градиентов, цветов и сочетаний типов и добавьте их в свои проекты.
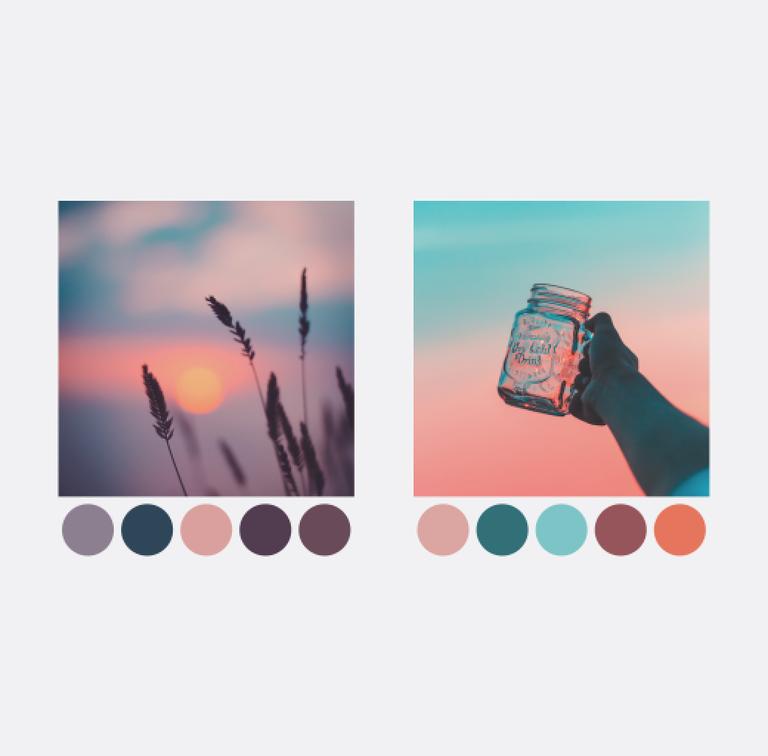
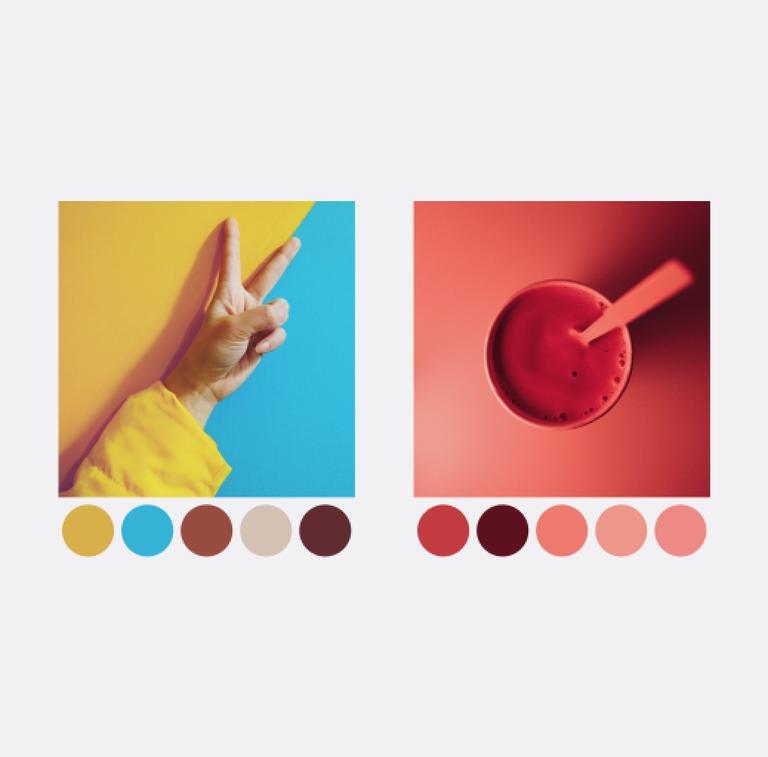
- Создавайте цветовые палитры из любого изображения.
- Найдите прекрасные цветовые гармонии для всех цветов.
- Проверяйте контрастность цветов по всему проекту и исправляйте проблемы с контрастностью с помощью умных предложений!
- Конвертируйте hex, HSL, HSB, RGB, CMYK, Lab, NCOL и Pantone в любую цветовую модель!
- Проверьте доступность вашего дизайна с помощью симулятора зрения и попробуйте сделать доступными все продукты мира.
- Создавайте оттенки, тона и тона для ваших цветов.
Небольшой совет
Сегодня я хочу поделиться самыми полезными плагинами для Figma, которые я использую ежедневно, и я бы потерял столько времени, если бы их не было. Без лишних слов, давайте перейдем к постам о лучших плагинах Figma и посмотрим на их магию.

Никогда больше не зацикливайтесь на цветах и доступности цветов. Wireframe for Figma - это суперприложение для всего, что связано с цветами, созданное для таких творческих людей, как вы. Как дизайнер продуктов, я провожу много времени на Figma, разрабатывая цифровые продукты, такие как SaaS, веб-сайты, посадочные страницы, электронные письма, мобильные приложения и т.д. И чтобы делать это умнее и эффективно ускорить рабочий процесс, мне нужна помощь. Надеюсь, в сообществе Figma есть масса хороших инструментов и ресурсов, которые помогли мне найти лучшие плагины для ускорения процесса разработки. Сегодня я хочу поделиться самыми полезными плагинами для Figma, которые я использую ежедневно, и я бы потерял столько времени, если бы их не было.Без лишних слов, давайте перейдем к постам о лучших плагинах Figma и посмотрим на их магию.
3. Dopely Colors for Figma
Как дизайнер продуктов, я провожу много времени на Figma, разрабатывая цифровые продукты, такие как SaaS, веб-сайты, посадочные страницы, электронные письма, мобильные приложения и т.д. И чтобы делать это умнее и эффективно ускорить рабочий процесс, мне нужна помощь. Надеюсь, в сообществе Figma есть масса хороших инструментов и ресурсов, которые помогли мне найти лучшие плагины для ускорения процесса разработки.


Никогда больше не зацикливайтесь на цветах и доступности цветов. Wireframe for Figma - это суперприложение для всего, что связано с цветами, созданное для таких творческих людей, как вы. Как дизайнер продуктов, я провожу много времени на Figma, разрабатывая цифровые продукты, такие как SaaS, веб-сайты, посадочные страницы, электронные письма, мобильные приложения и т.д. И чтобы делать это умнее и эффективно ускорить рабочий процесс, мне нужна помощь. Надеюсь, в сообществе Figma есть масса хороших инструментов и ресурсов, которые помогли мне найти лучшие плагины для ускорения процесса разработки.
Важный момент
Сегодня я хочу поделиться самыми полезными плагинами для Figma, которые я использую ежедневно, и я бы потерял столько времени, если бы их не было. Без лишних слов, давайте перейдем к постам о лучших плагинах Figma и посмотрим на их магию.
Плагины для проектирования
Как дизайнер продуктов, я провожу много времени на Figma, разрабатывая цифровые продукты, такие как SaaS, веб-сайты, посадочные страницы, электронные письма, мобильные приложения и т.д. И чтобы делать это умнее и эффективно ускорить рабочий процесс, мне нужна помощь.
Сегодня я хочу поделиться самыми полезными плагинами для Figma, которые я использую ежедневно, и я бы потерял столько времени, если бы их не было.Без лишних слов, давайте перейдем к постам о лучших плагинах Figma и посмотрим на их магию.
1. Блок преимуществ и недостатков
Никогда больше не зацикливайтесь на цветах и доступности цветов. Dopely Colors - это суперприложение для всего, что связано с цветами, созданное для таких творческих людей, как вы.
Плюсы
- Никогда больше не зацикливайтесь на цветах
- Есть масса хороших инструментов и ресурсов
- Эффективно ускорить рабочий процесс
- Проверьте доступность вашего дизайна с помощью симулятора зрения
Минусы
- Эффективно ускорить рабочий процесс
- Никогда больше не зацикливайтесь на цветах
- Проверьте доступность вашего дизайна
- Есть масса хороших инструментов и ресурсов
2. Блок цитаты
Я провожу много времени на Figma, разрабатывая цифровые продукты, такие как SaaS, веб-сайты, посадочные страницы, электронные письма, мобильные приложения и т.д. И чтобы делать это умнее и эффективно ускорить рабочий процесс, мне нужна помощь.
Сегодня я хочу поделиться самыми полезными плагинами для Figma, которые я использую ежедневно, и я бы потерял столько времени, если бы их не было.Без лишних слов, давайте перейдем к постам о лучших плагинах Figma и посмотрим на их магию.
Как дизайнер продуктов, я провожу много времени на Figma, разрабатывая цифровые продукты, такие как SaaS, веб-сайты, посадочные страницы, электронные письма, мобильные приложения и т.д.Василий Галтаев, Team Lead at Affarts
Плагины для работы со слоями
Как дизайнер продуктов, я провожу много времени на Figma, разрабатывая цифровые продукты, такие как SaaS, веб-сайты, посадочные страницы, электронные письма, мобильные приложения и т.д. И чтобы делать это умнее и эффективно ускорить рабочий процесс, мне нужна помощь.
Информационная таблица
Сегодня я хочу поделиться самыми полезными плагинами для Figma, которые я использую ежедневно, и я бы потерял столько времени, если бы их не было.
| Название плагина | Что делает | Кому подходит |
|---|---|---|
| Dopely Colors for Figma | Показывает палитры главных цветов | Любителям идеальных палеток |
| Wireframe for Figma Super Edition | Все виды вайрфреймов под любой проект | Если не хотите заморачиваться и искать примеры |
| Insert Big Image | Помогает вставлять крупные изображения без потери качества | Тому, кто хочет вставлять длинные лендинги пачкой в два клика |
| Dopely Colors for Figma | Показывает палитры главных цветов | Любителям идеальных палеток |
Заключение
1. Плагины могут помочь любому
Сегодня я хочу поделиться самыми полезными плагинами для Figma, которые я использую ежедневно, и я бы потерял столько времени, если бы их не было.
2. Помогут ускорить работу
Никогда больше не зацикливайтесь на цветах и доступности цветов. Wireframe for Figma - это суперприложение для всего, что связано с цветами, созданное для таких творческих людей, как вы.
3. Помогут эффективнее и достигать нового уровня качества в своих проектах
Никогда больше не зацикливайтесь на цветах и доступности цветов. Wireframe for Figma - это суперприложение для всего, что связано с цветами, созданное для таких творческих людей, как вы.
4. Сможете проверить доступность вашего дизайна
Надеюсь, в сообществе Figma есть масса хороших инструментов и ресурсов, которые помогли мне найти лучшие плагины для ускорения процесса разработки.
Я поделился с вами самыми полезными плагинами для Figma, которые я использую ежедневно, и я бы потерял столько времени, если бы их не было. Без лишних слов, давайте перейдем к постам о лучших плагинах Figma и посмотрим на их магию.
Как дизайнер продуктов, я провожу много времени на Figma, разрабатывая цифровые продукты, такие как SaaS, веб-сайты, посадочные страницы, электронные письма, приложения и т.д.
Как дизайнер продуктов, я провожу много времени на Figma, разрабатывая цифровые продукты, такие как SaaS, веб-сайты, посадочные страницы, электронные письма, мобильные приложения и т.д. И чтобы делать это умнее и эффективно ускорить рабочий процесс, мне нужна помощь.
Игорь Фроловский — профессионал с очень большим опытом в области seo-оптимизации с 20-летним стажем работы на российском и международном рынках. Занимается созданием, продвижением, раскруткой и сопровождением интернет-проектов любой сложности, тематики и масштабов.
Ответы на популярные вопросы
Мы здесь, чтобы поддержать ваш стартап на каждом этапе его пути, от начальных этапов pre-seed до более поздней серии D и далее. Будь то краткосрочные, быстро развивающиеся инициативы или долгосрочные стратегические планы, мы будем рядом с вами, предоставляя необходимые рекомендации. Наши дизайнеры продуктов предоставляют индивидуальные дизайнерские услуги в соответствии с целями вашего бизнеса.
Мы здесь, чтобы поддержать ваш стартап на каждом этапе его пути, от начальных этапов pre-seed до более поздней серии D и далее. Будь то краткосрочные, быстро развивающиеся инициативы или долгосрочные стратегические планы, мы будем рядом с вами, предоставляя необходимые рекомендации. Наши дизайнеры продуктов предоставляют индивидуальные дизайнерские услуги в соответствии с целями вашего бизнеса.
Мы здесь, чтобы поддержать ваш стартап на каждом этапе его пути, от начальных этапов pre-seed до более поздней серии D и далее. Будь то краткосрочные, быстро развивающиеся инициативы или долгосрочные стратегические планы, мы будем рядом с вами, предоставляя необходимые рекомендации. Наши дизайнеры продуктов предоставляют индивидуальные дизайнерские услуги в соответствии с целями вашего бизнеса.
Мы здесь, чтобы поддержать ваш стартап на каждом этапе его пути, от начальных этапов pre-seed до более поздней серии D и далее. Будь то краткосрочные, быстро развивающиеся инициативы или долгосрочные стратегические планы, мы будем рядом с вами, предоставляя необходимые рекомендации. Наши дизайнеры продуктов предоставляют индивидуальные дизайнерские услуги в соответствии с целями вашего бизнеса.
Ресурсы по теме
- Thuaud, F., Ribeiro, N., Nebigil, C. G., & Désaubry, L. (2013). Prohibitin ligands in cell death and survival: mode of action and the Chemistry & biology, 20(3), 316-331. https://doi.org/10.1016/j.chembiol.2013.02.006
- Melissa H., Cancer treatment shows promise for rapid weight loss, Los Angeles Times, 10 Nov 2011. https://www.latimes.com
- Kolonin, Mikhail Get al. "Reversal of obesity by targeted ablation of adipose tissue." Nature medicine vol. 10,6 (2004): 625-32. https://pubmed.ncbi.nlm.nih.gov/15133506/
- Experimental Drug Slims Obese Monkeys https://www.cbsnews.com/news/porky-primates-may-help-hefty-humans-slim-dov
- Kim, Dong-Hoon et al. "Rapid and weight-independent improvement of glucose tolerance induced by a peptide designed to tissue endothelium." Diabetes vol. 61,9 (2012): 2299-310. doi:10.2337/db11-1579. https://pubmed.ncbi.nlm.nih.gov/22733798/
